目次
astro-notion-blogとは
Notionを使用して無料ブログを作成できるツール
Notionの更新を自動でブログに反映ができるし、ちょっとプログラミングができるなら見た目のカスタマイズも自由。
こちらのツールのおかげでアウトプットの量が以前に比べて倍以上になってかなり捗っています!otoyoさんに感謝…☺️
使い方
こちらに詳しい方法が記載されているので参考に作業を進めてみましょう
個人的カスタマイズ
⭐️各ページに共通のブロックを埋め込みたい
各ページに共通のブロックを一々同期ブロックなどで作るのは管理上面倒臭いので、astro-notion-blog側でなんとかしたいなぁと思う時のTips
差分
--- a/src/pages/posts/[slug].astro
+++ b/src/pages/posts/[slug].astro
@@ -1,5 +1,6 @@
---
import * as interfaces from '../../lib/interfaces.ts'
+import { FOOTER_PAGE_ID } from '../../server-constants.ts'
import {
getPosts,
getAllPosts,
@@ -38,9 +39,10 @@ if (!post) {
throw new Error('Post not found. slug: ${slug}')
}
-const [blocks, allPosts, rankedPosts, recentPosts, tags, postsHavingSameTag] =
+const [blocks, footerBlocks, allPosts, rankedPosts, recentPosts, tags, postsHavingSameTag] =
await Promise.all([
getAllBlocksByBlockId(post.PageId),
+ getAllBlocksByBlockId(FOOTER_PAGE_ID),
getAllPosts(),
getRankedPosts(),
getPosts(5),
@@ -109,6 +111,7 @@ if (post.FeaturedImage && post.FeaturedImage.Url) {
<footer>
<PostRelativeLink prevPost={prevPost} nextPost={nextPost} />
+ <PostBody blocks={footerBlocks} />
</footer>
</div>
</div>
diff --git a/src/server-constants.ts b/src/server-constants.ts
index 89a647e..cff40c4 100644
--- a/src/server-constants.ts
+++ b/src/server-constants.ts
@@ -2,6 +2,8 @@ export const NOTION_API_SECRET =
import.meta.env.NOTION_API_SECRET || process.env.NOTION_API_SECRET || ''
export const DATABASE_ID =
import.meta.env.DATABASE_ID || process.env.DATABASE_ID || ''
+export const FOOTER_PAGE_ID =
+ import.meta.env.FOOTER_PAGE_ID || process.env.FOOTER_PAGE_ID || ''
export const CUSTOM_DOMAIN =
import.meta.env.CUSTOM_DOMAIN || process.env.CUSTOM_DOMAIN || '' // <- Set your costom domain if you have. e.g. alpacat.com使い方
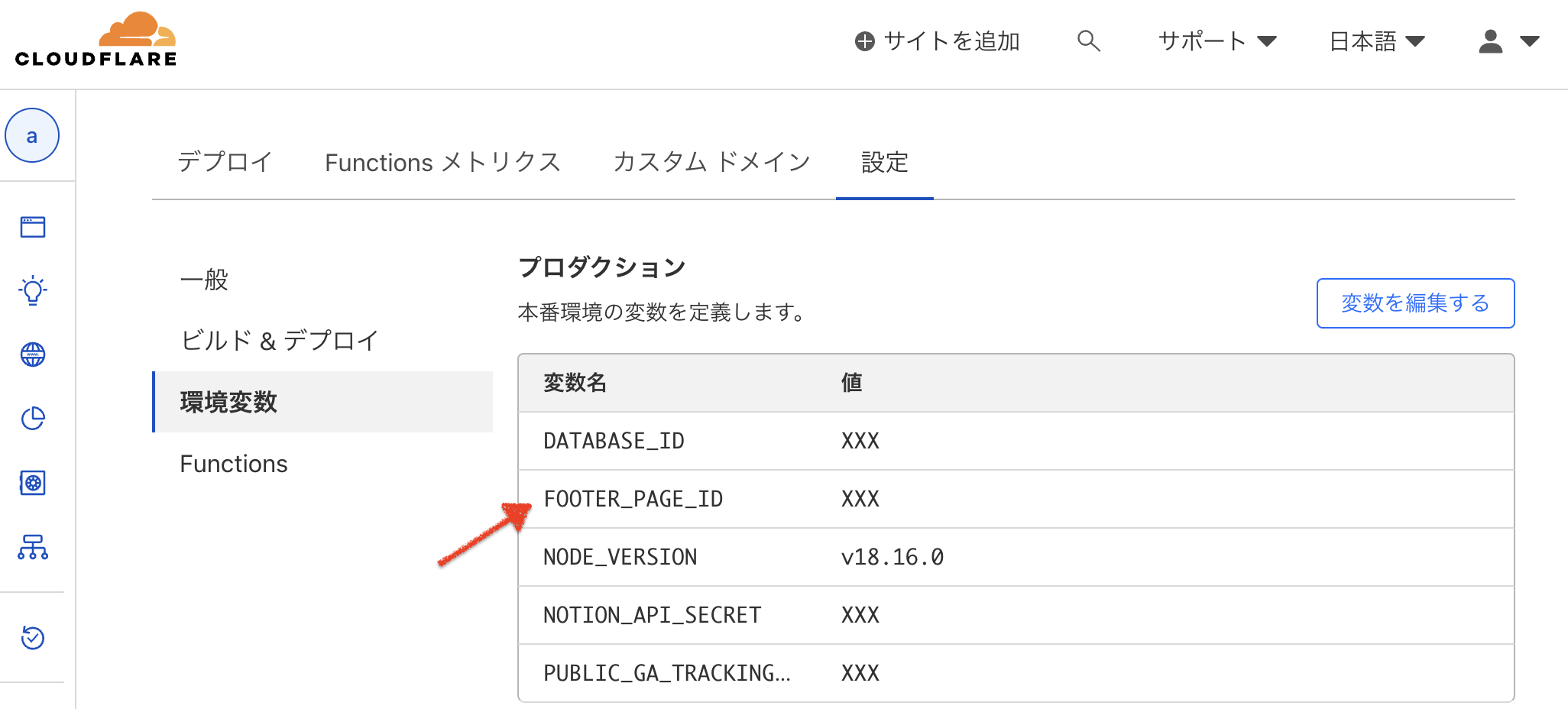
Cloudflareの環境変数にFOOTER_PAGE_ID を追加して、共通のブロックを集めたページIDを記載する。

挙動

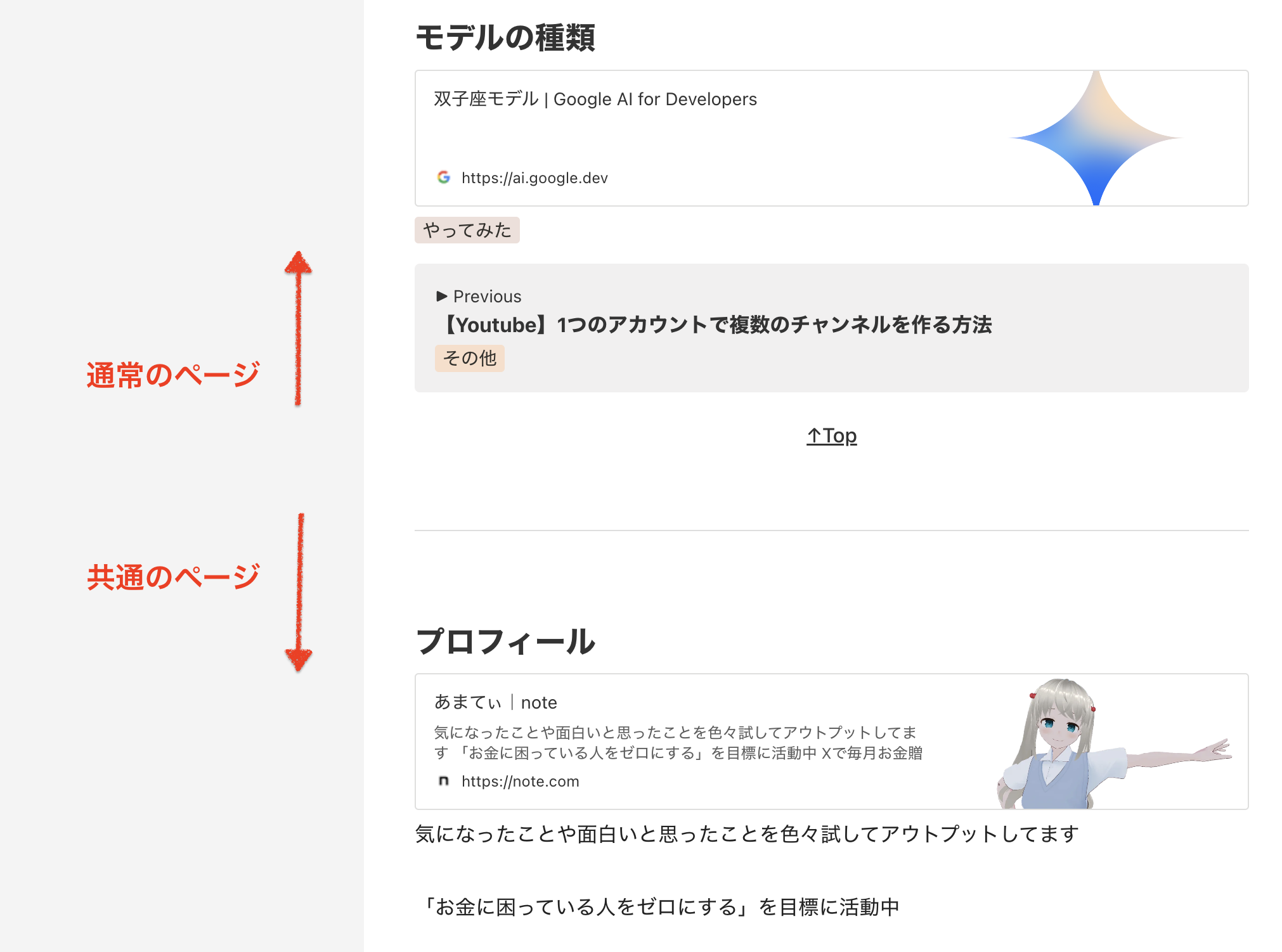
各ページのフッター部分に以下のページのブロックが埋め込まれるようになっている




コメント