僕はEvernoteで毎日日記のようなものを書いているのですが、その際、当日の日記ノートが自動作成されるようにしてます。
毎日スケジュールに沿ってEvernoteのコンテンツを作成するにはmakeというサービス連携ツールを使うのが便利なので今回紹介してみようと多います。
手順
使用するもの
- Evernote
- Macアプリ
- make
- Webサイト
- テキストエディタ
- メモ帳でも何でもOK。今回はVisual Studio Codeを使用
①makeの登録/ログイン
まず、今回makeを利用するのでアカウントの登録をします
下記ページにアクセス
「Get started free」ボタンをクリックしmakeのアカウントにログインします。
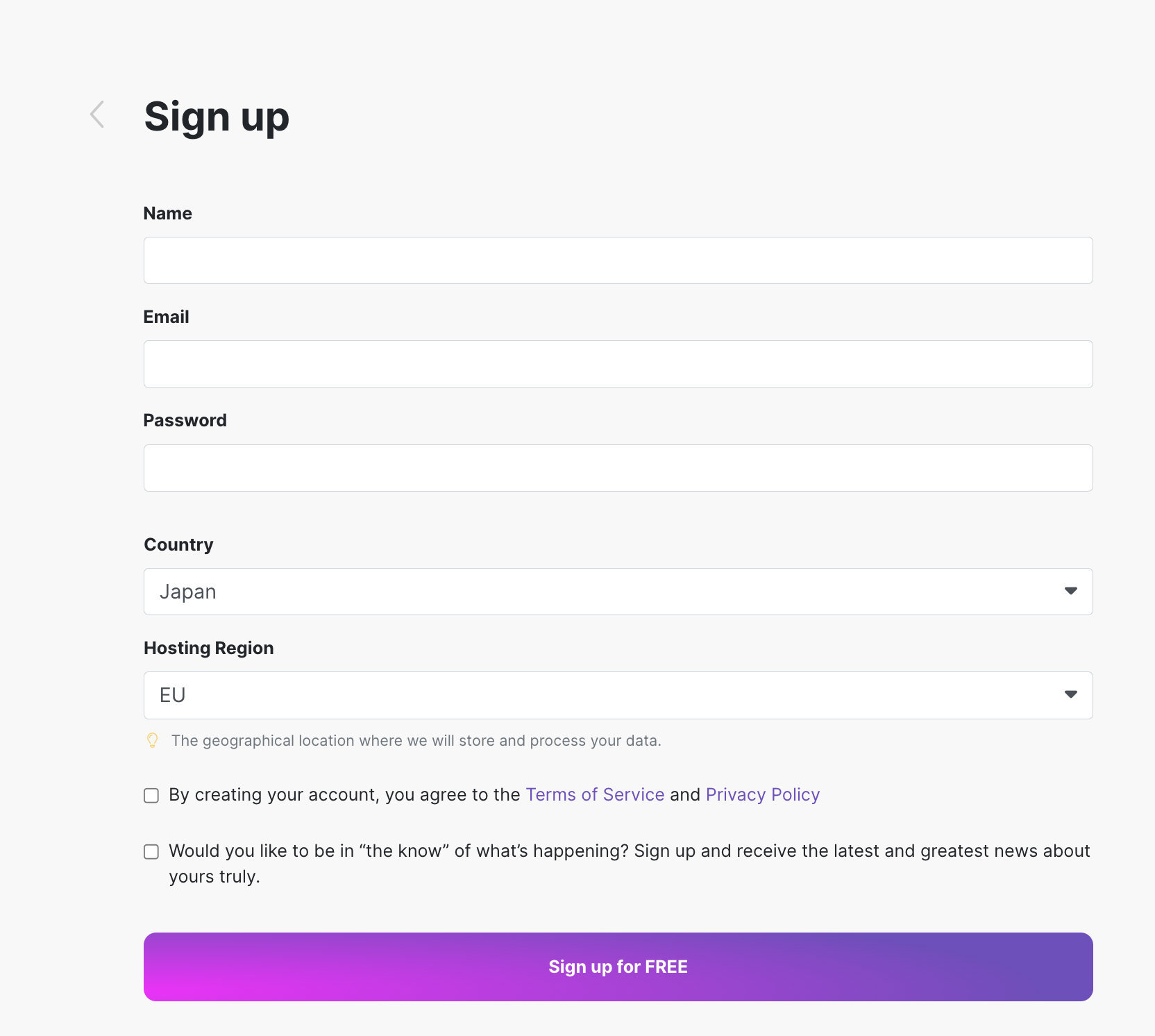
するとこのような画面になるので、必要事項を入力して「Sign up for FREE」ボタンをクリックします。
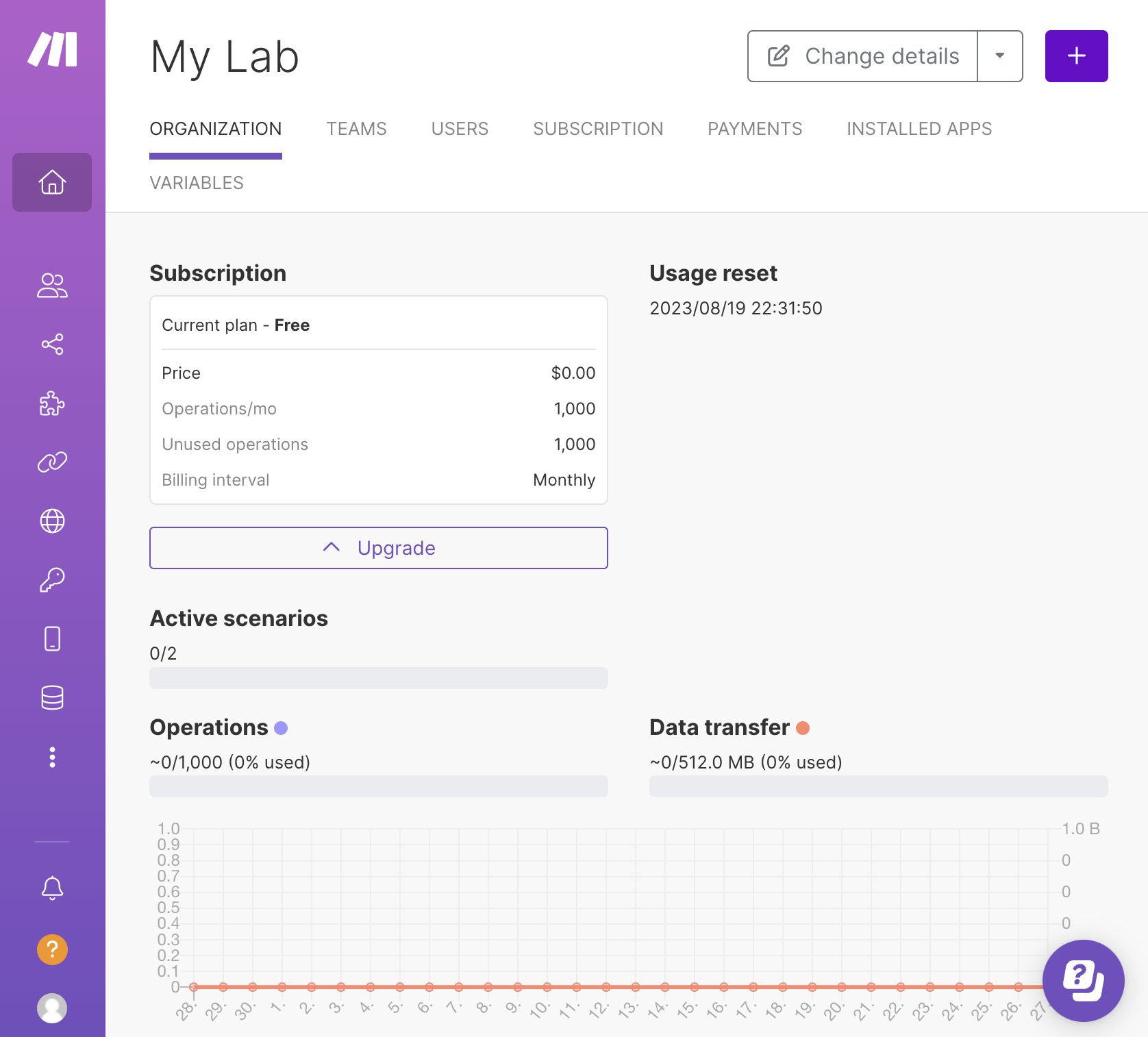
完了するとMy Organizationページに遷移します
②Evernoteのノートを作成するシナリオを作成
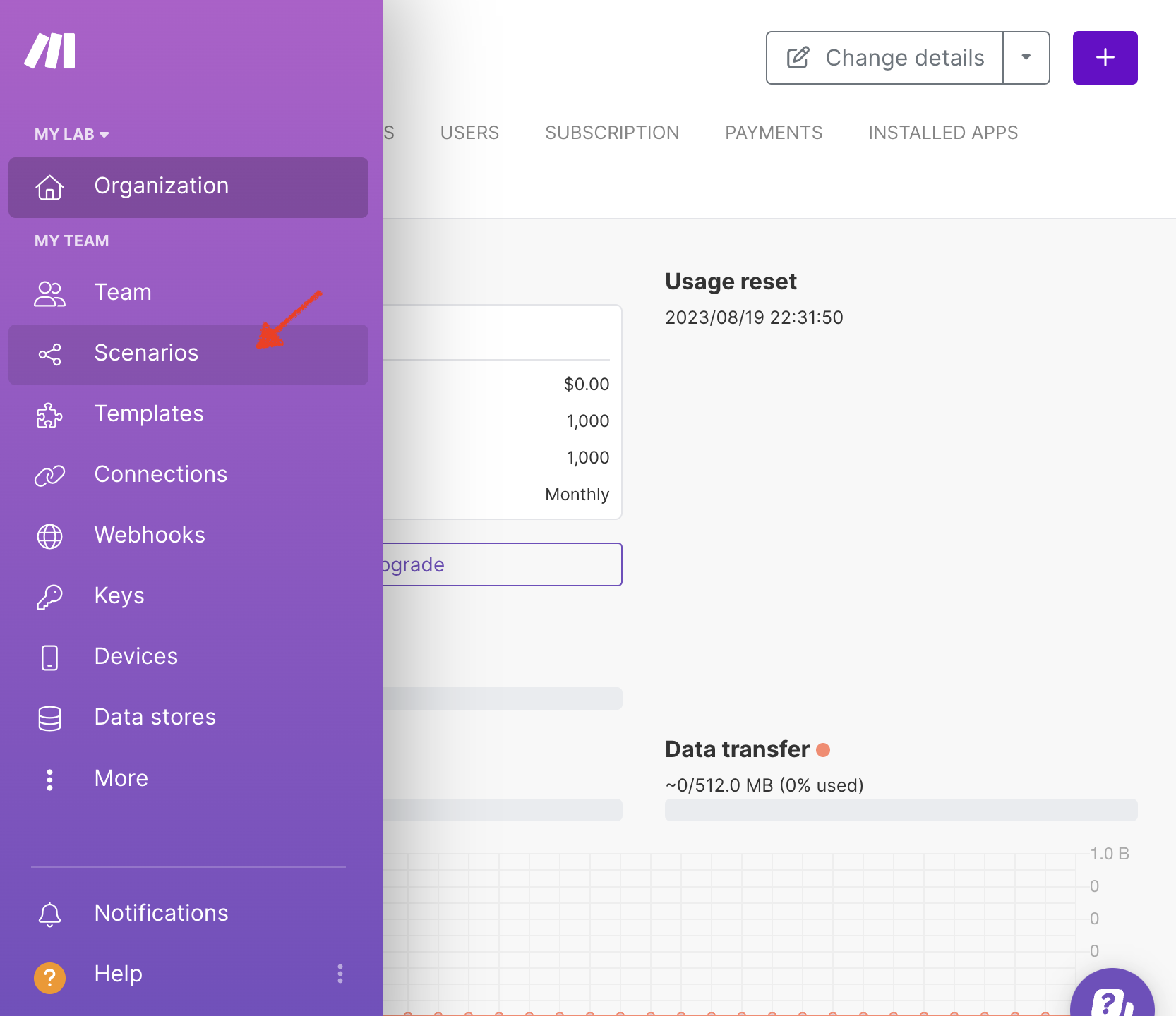
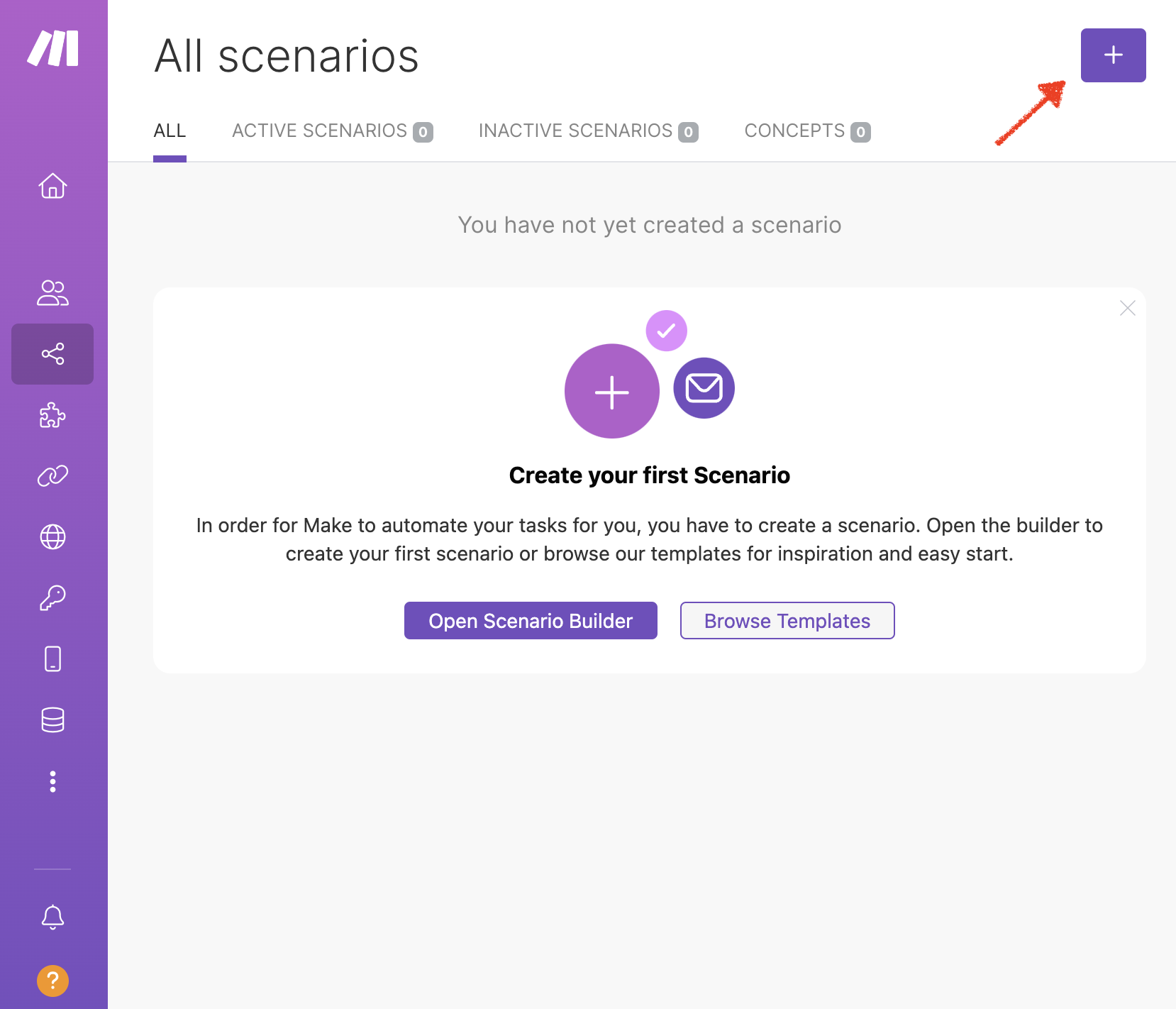
左のメニューから共有マークのようなものをクリックするとシナリオを作成できます
その後、右上の「+」ボタンをクリック
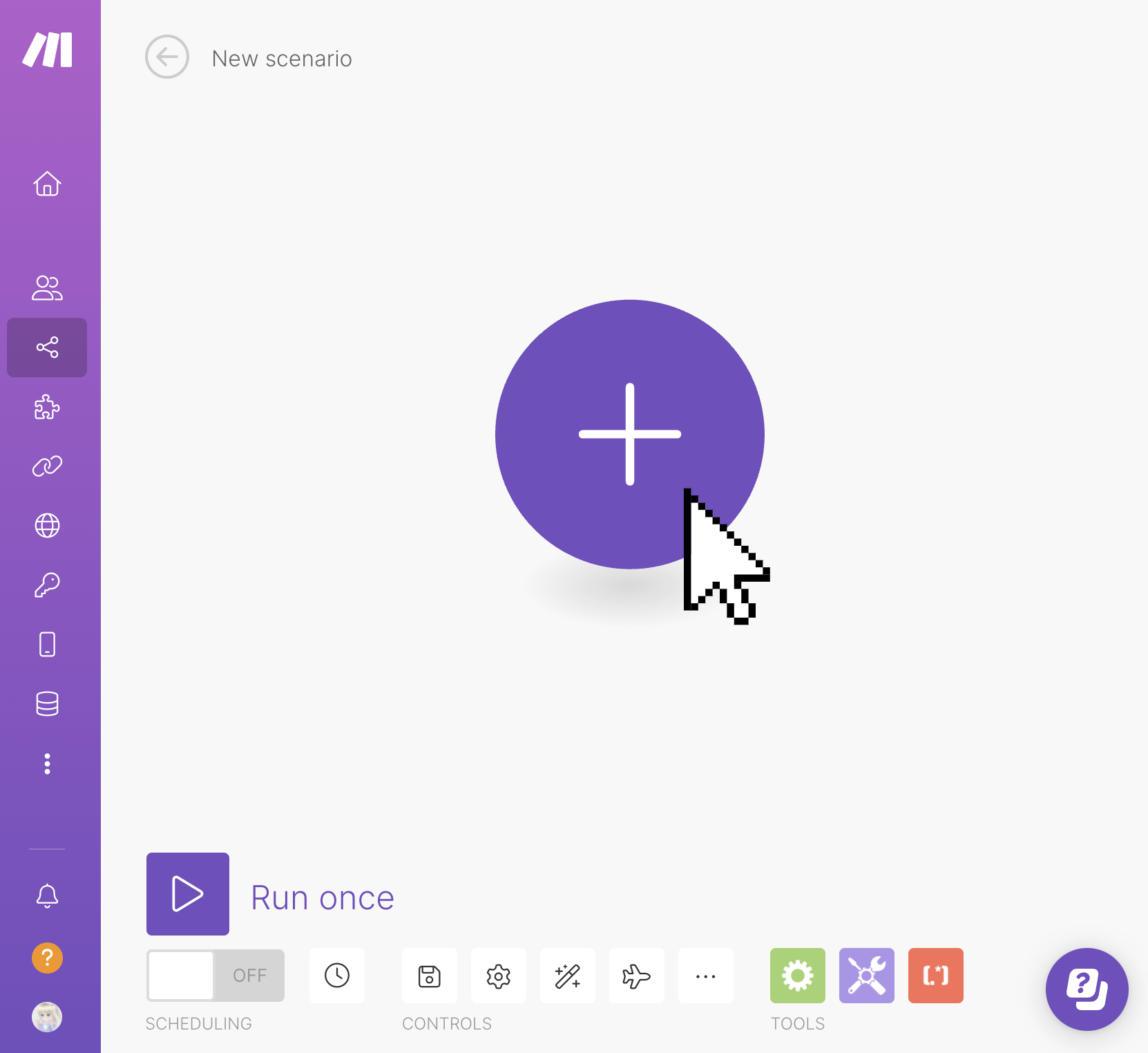
画面が切り替わるので、真ん中の大きな「+」ボタンをクリック。
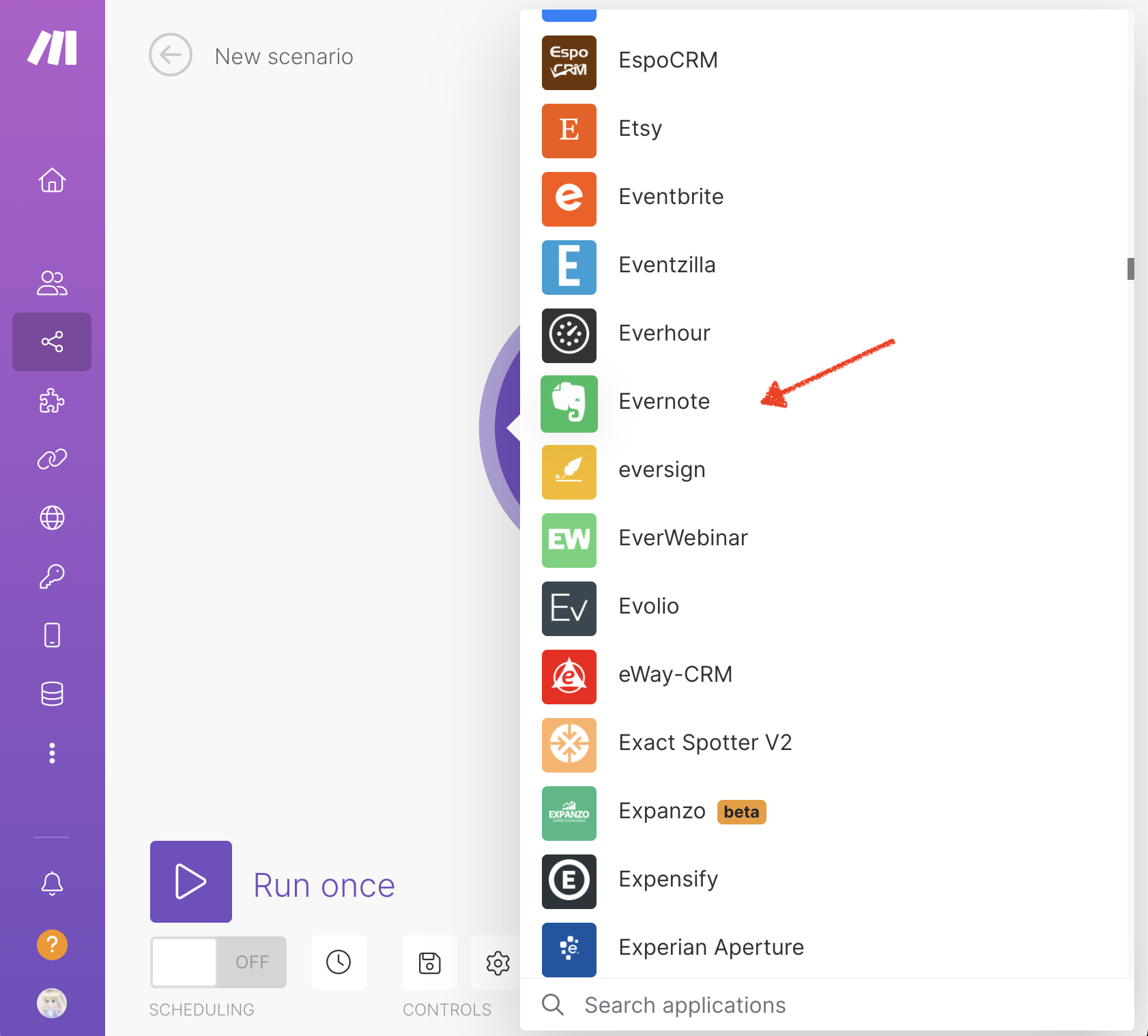
様々なアプリが出てくるので「Evernote」を探してクリック
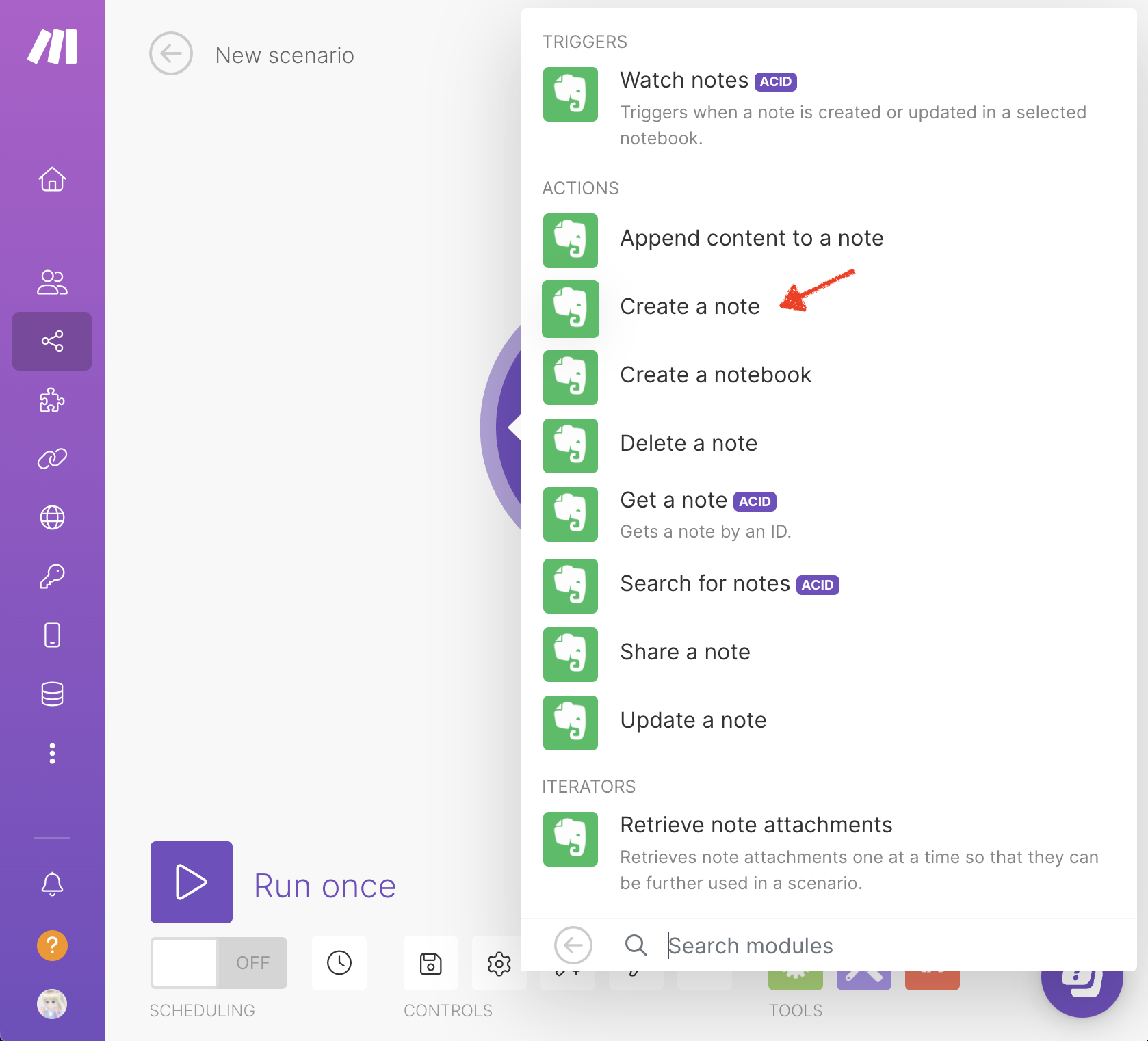
これまた様々なアクションが出てきますが、今回はノートを作成したいので「create a note」を選択します
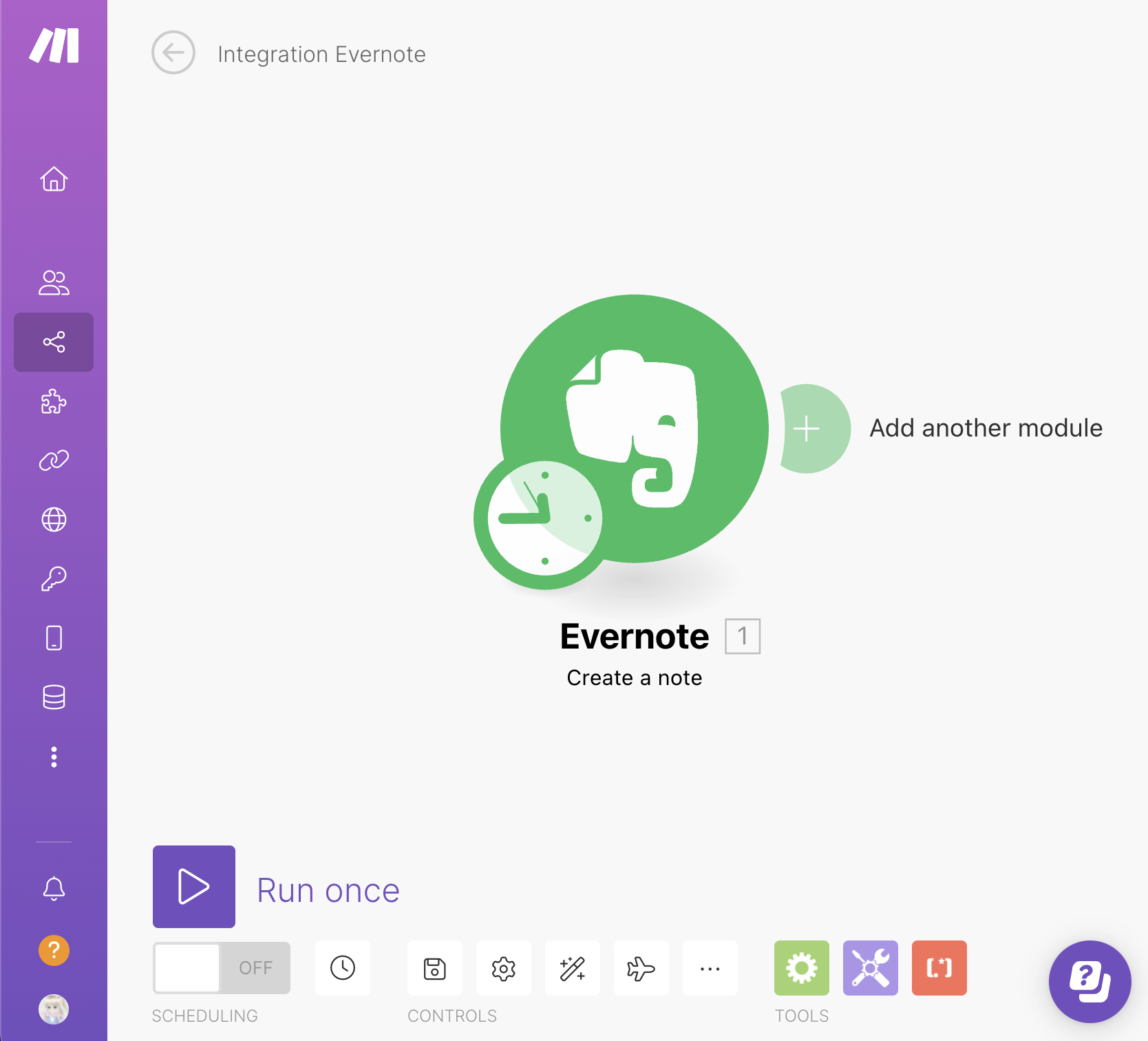
Evernoteのシナリオが出来ました。
③作成するノートの設定
次にEvernoteのアイコンをクリックします。
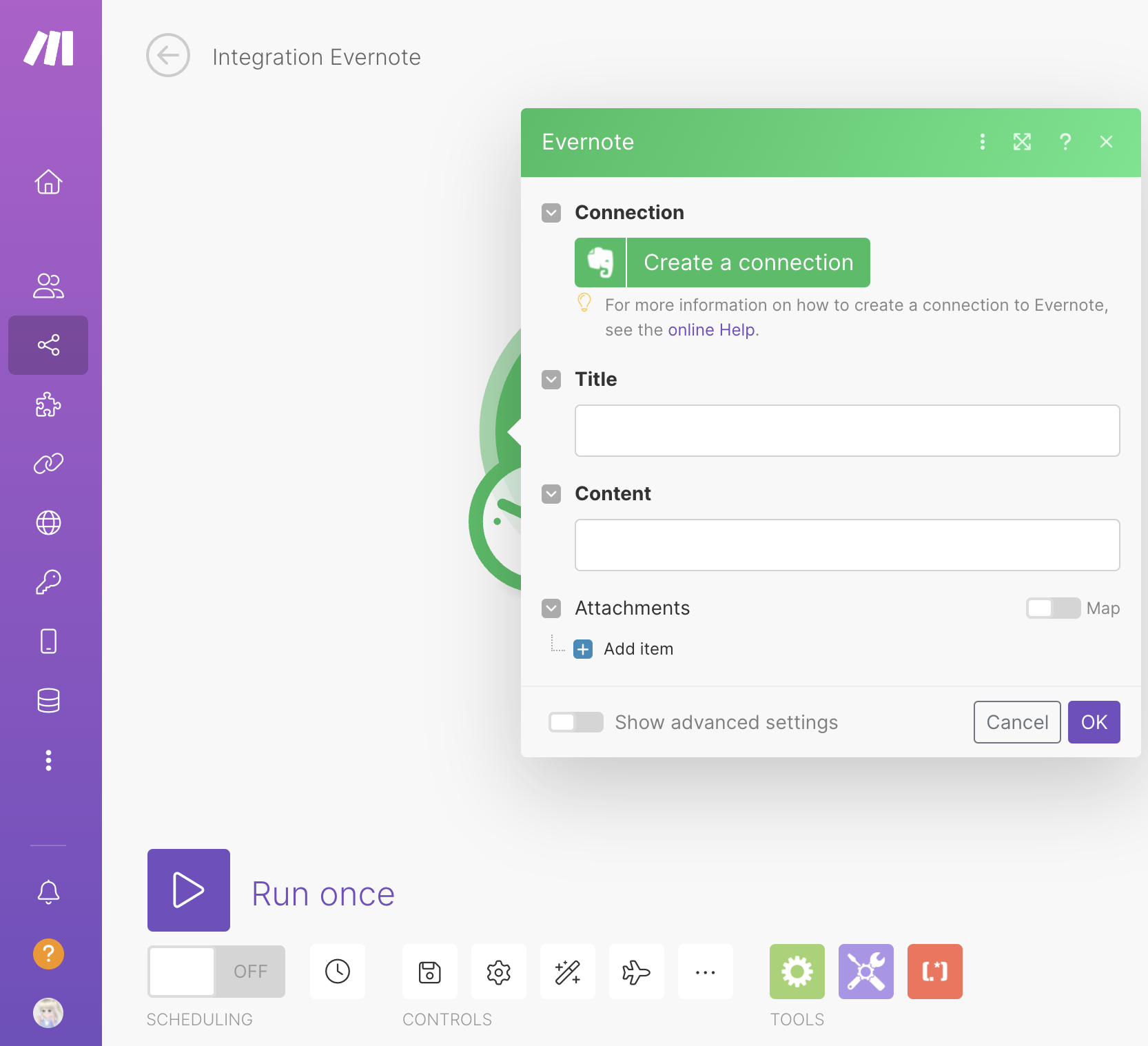
するとノート作成に関する設定画面が出てきます
項目は
- Connection
- どのEvernoteアカウントと接続するか
- Title
- 作成するノートのタイトル
- Content
- 作成するノートの内容
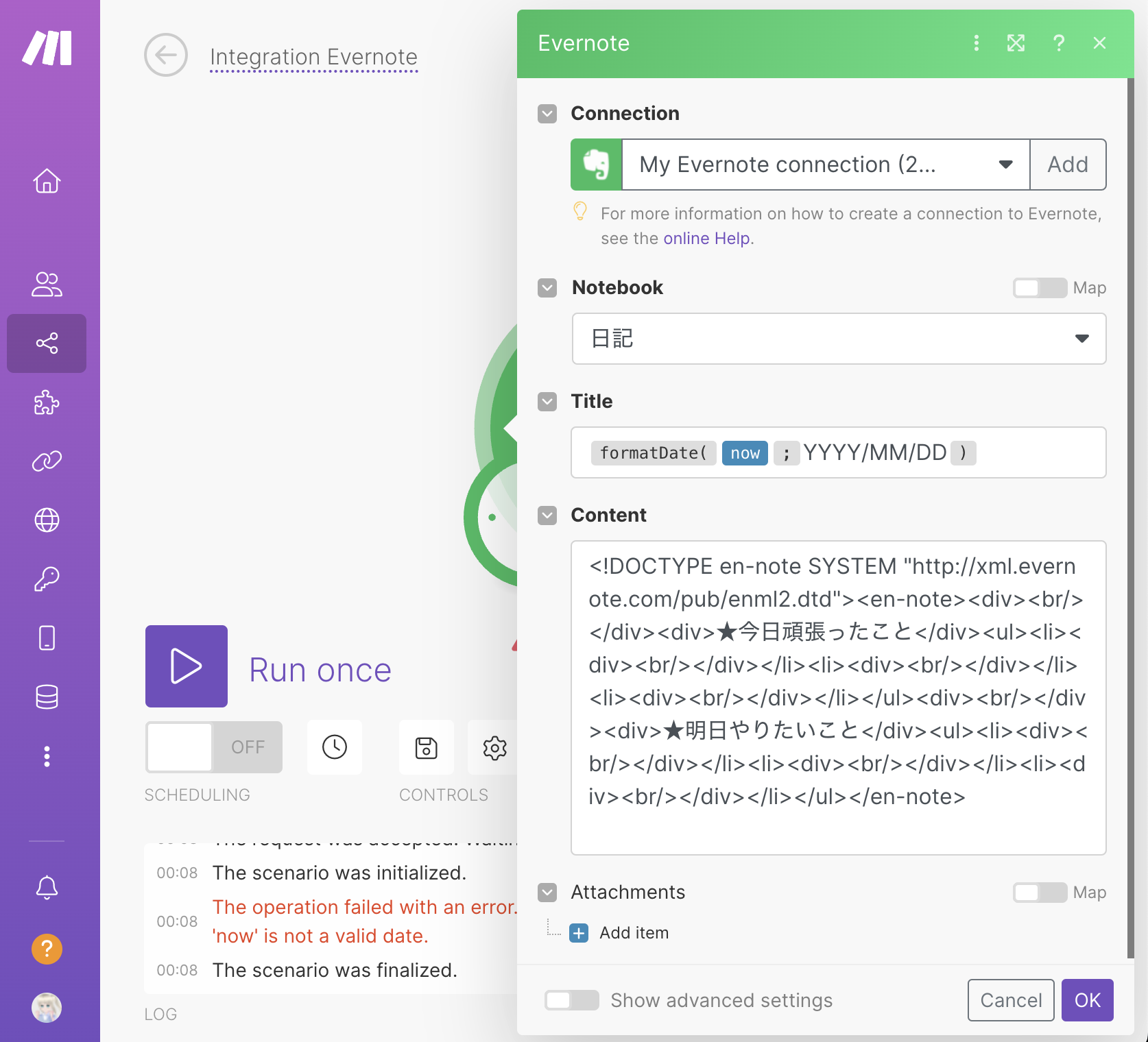
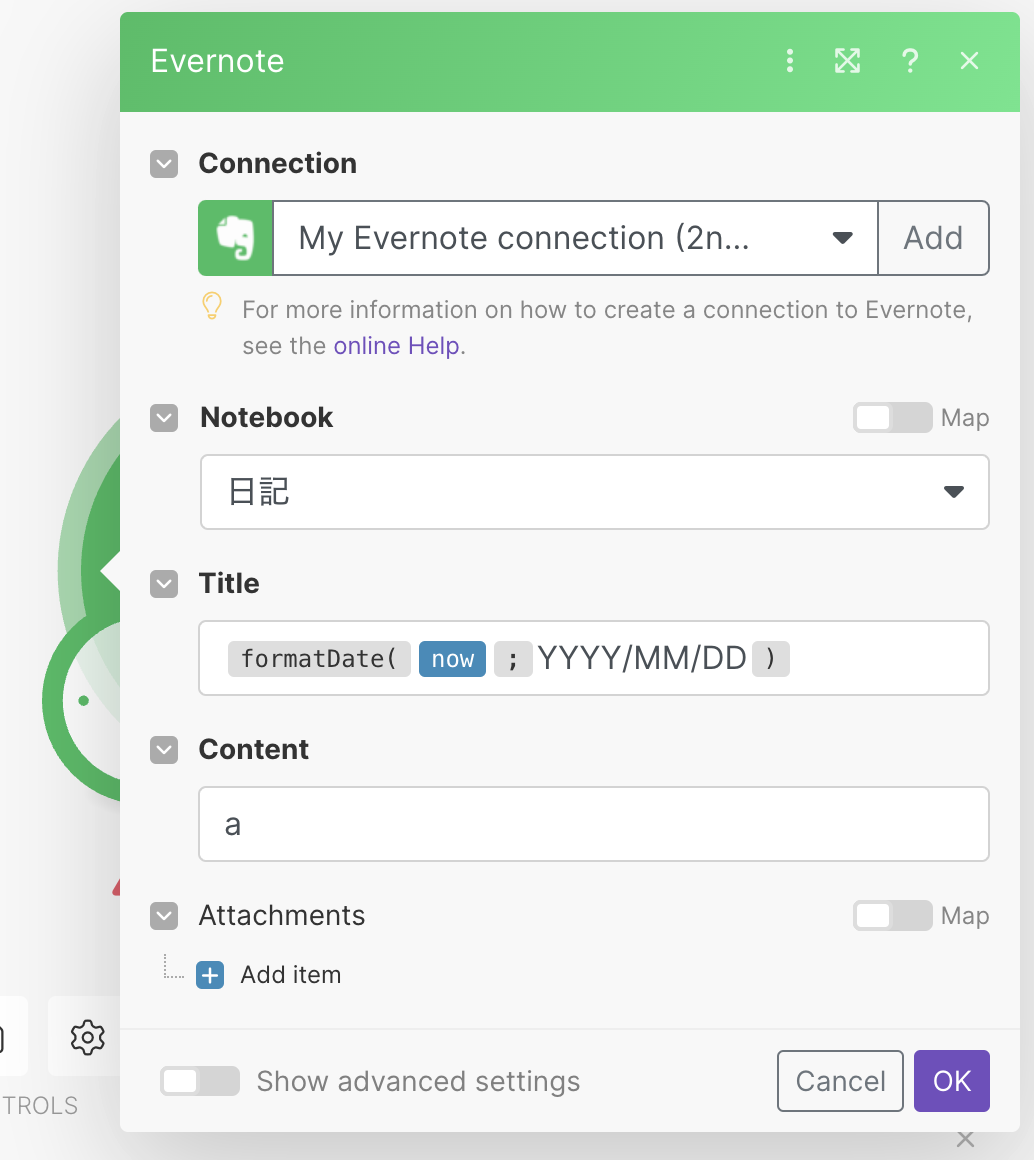
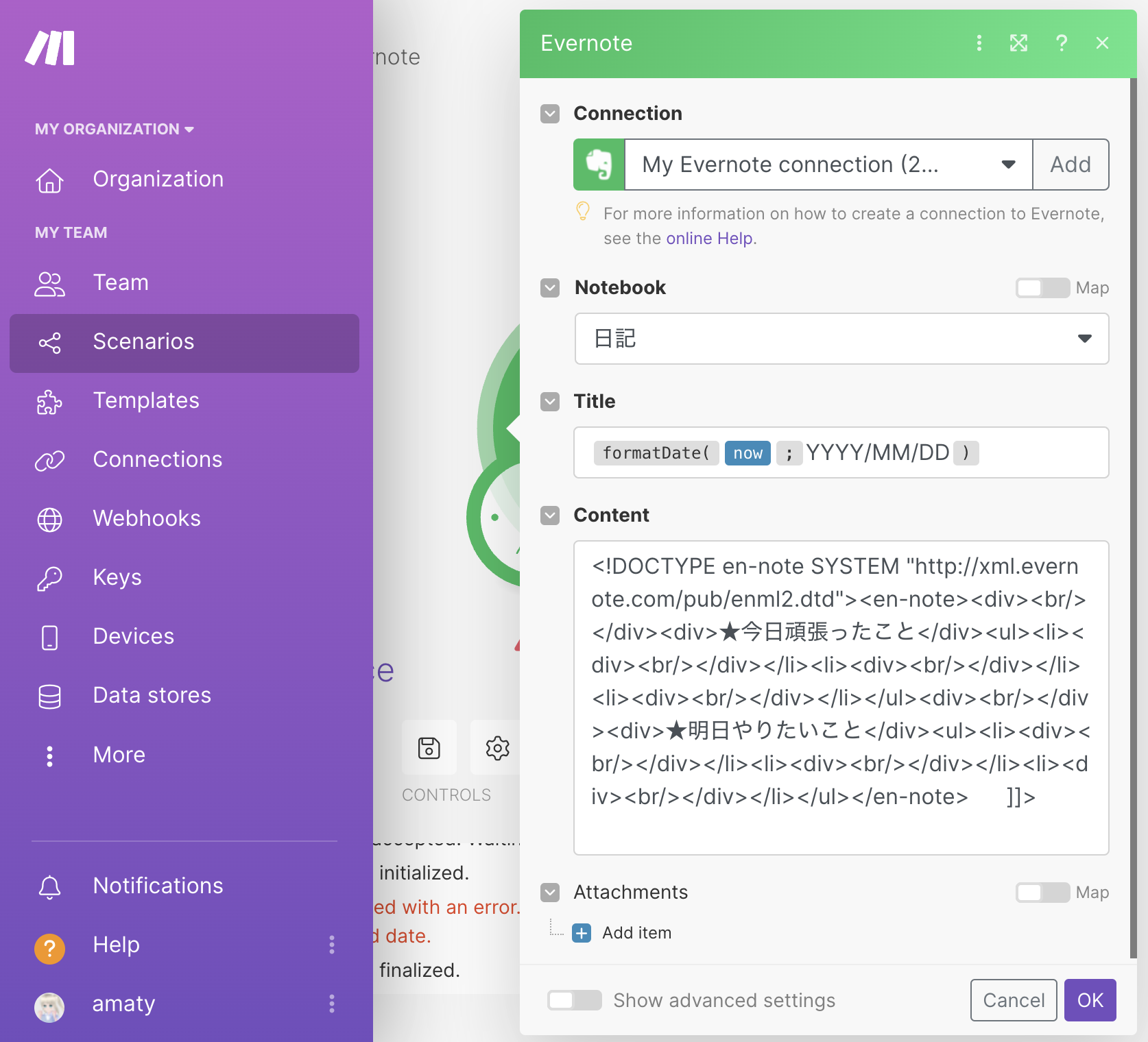
先に完成形を見せるとこんな感じ
それぞれ何を入力したかというと
まず
Connection
はデフォルトでは選択肢がないと思うので
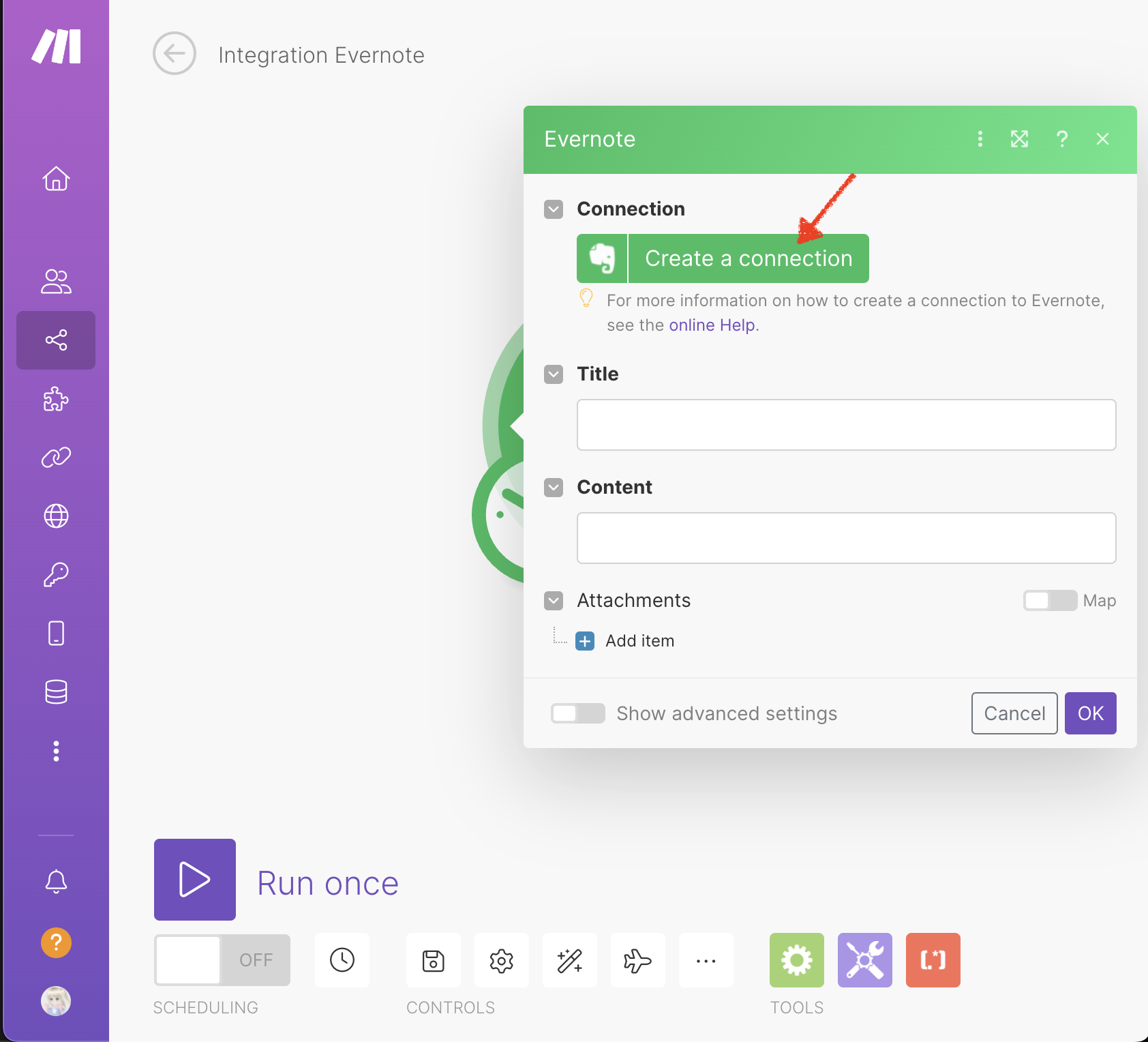
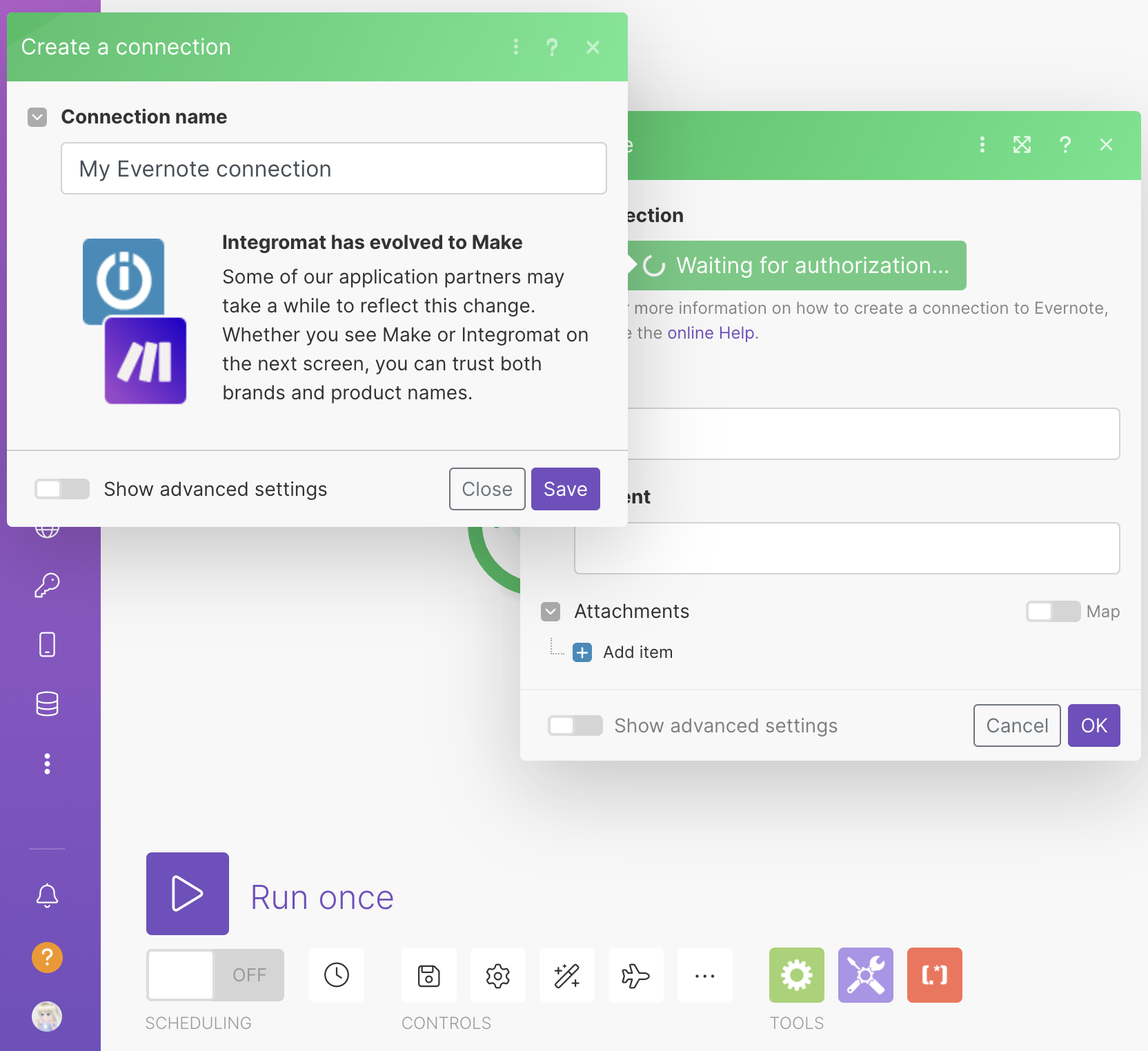
「Create a connection」をクリックします。
Connection nameには接続する際の名前を記載します。
複数アカウントを接続したい場合は分かりやすい名前がいいですが、今回は1アカウントしか接続しないのでそのまま「My Evernote connection」とします。
入力したら「Save」ボタンをクリック。
そうすると、
Evernoteへのログインが求められると思うのでそこでノートを作成したいアカウントでログインします。
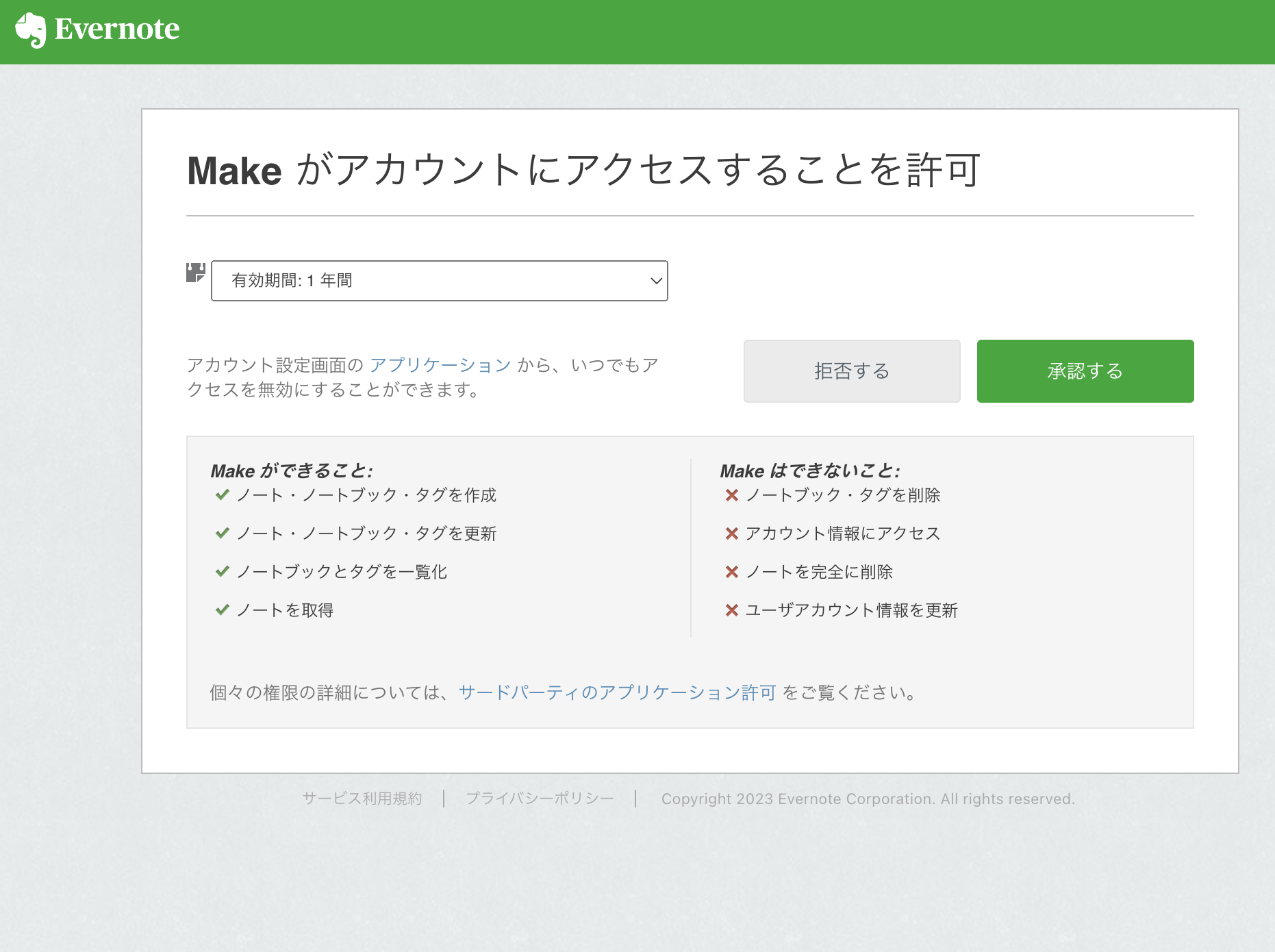
途中、Makeへのアクセス許可を求められるので任意の有効期間を選択して「承認する」をクリックしてください。
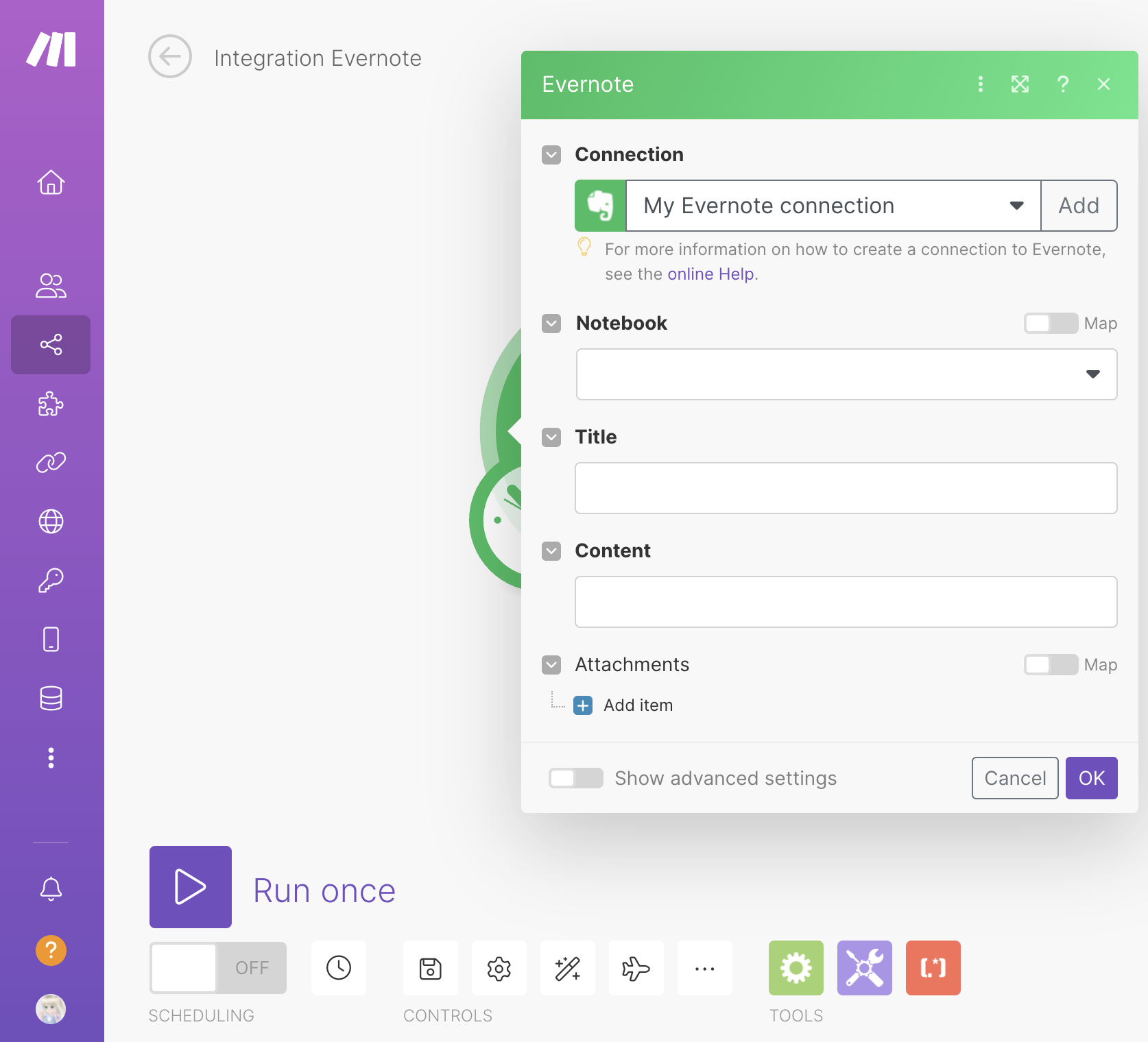
するとConnectionの部分に先ほどのアカウントが接続された状態になります。
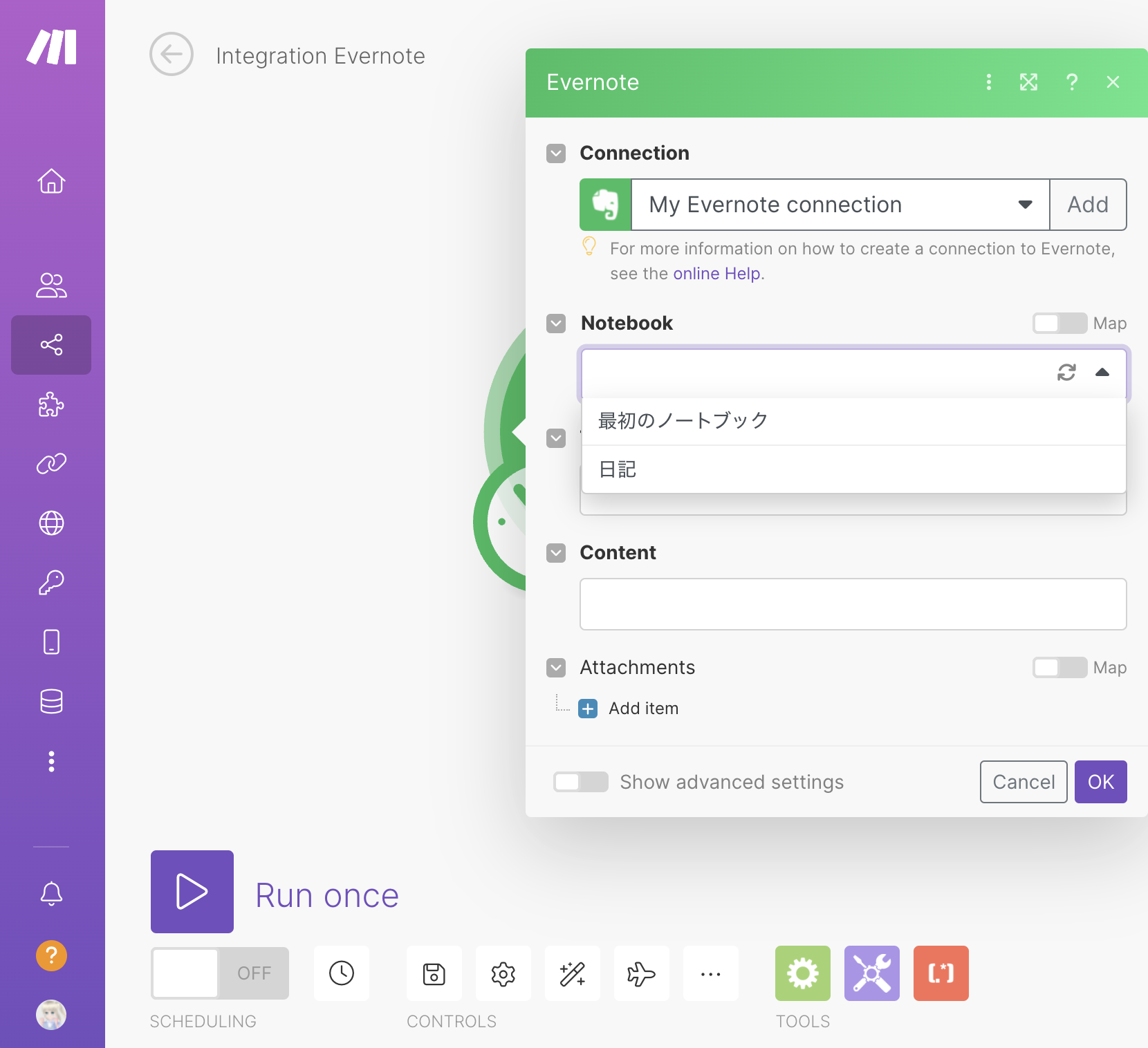
Notebook
ですが、アカウントが接続できるとそのアカウントに紐づいたNotebookが選べるようになっていると思うので日記を保存したいノートブックを選択してください
今回は事前に「日記」という名前のノートブックを作成していたのでそれを選択してます。
Title
これは固定の名前でもいいのですが、今回は日記ということでその日の日付をノート名にしたいと思います。
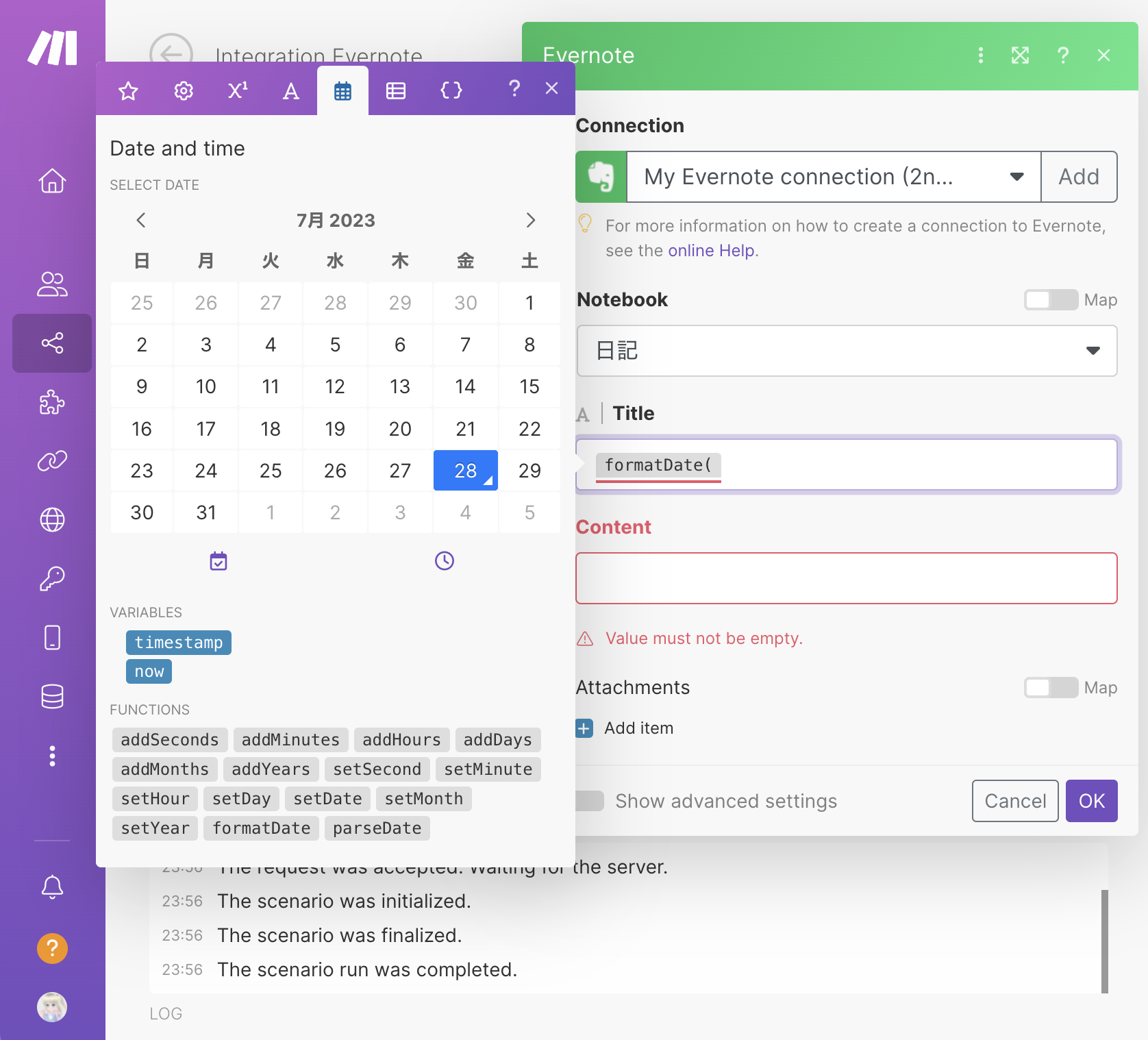
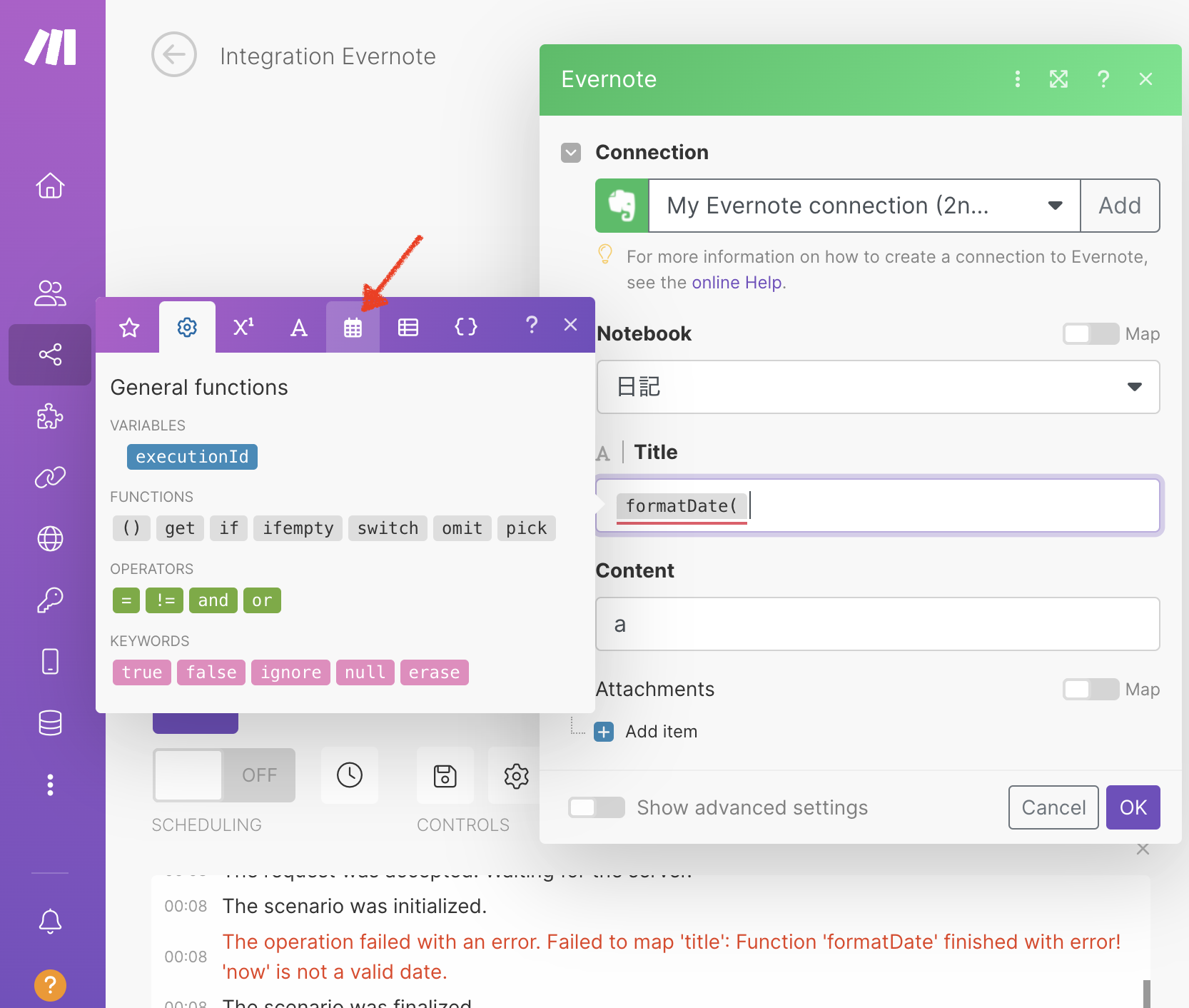
まず手打ちで「formatDate(」と入力します。
余談
formatDate関数の使い方
例:
formatDate(2016-12-28T16:03:06.372Z; MM/DD/YYYY)
= 12/28/2016
formatDate(2016-12-28T16:03:06.372Z; YYYY-MM-DD hh:mm A)
= 2016-12-28 04:03 PM
formatDate(2016-12-28T16:03:06.372Z; DD.MM.YYYY HH:mm; Europe/Prague)
= 12/28/2016
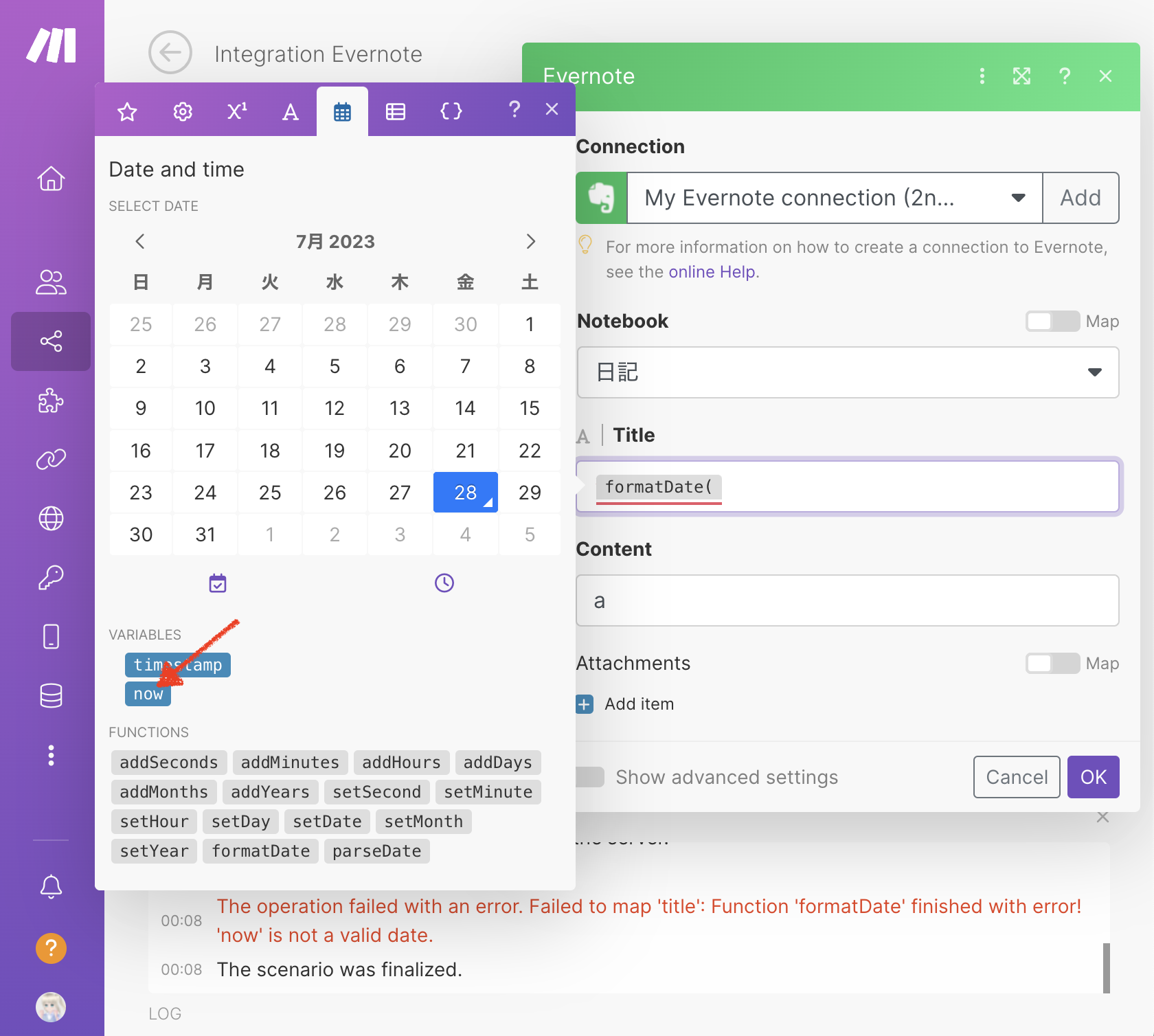
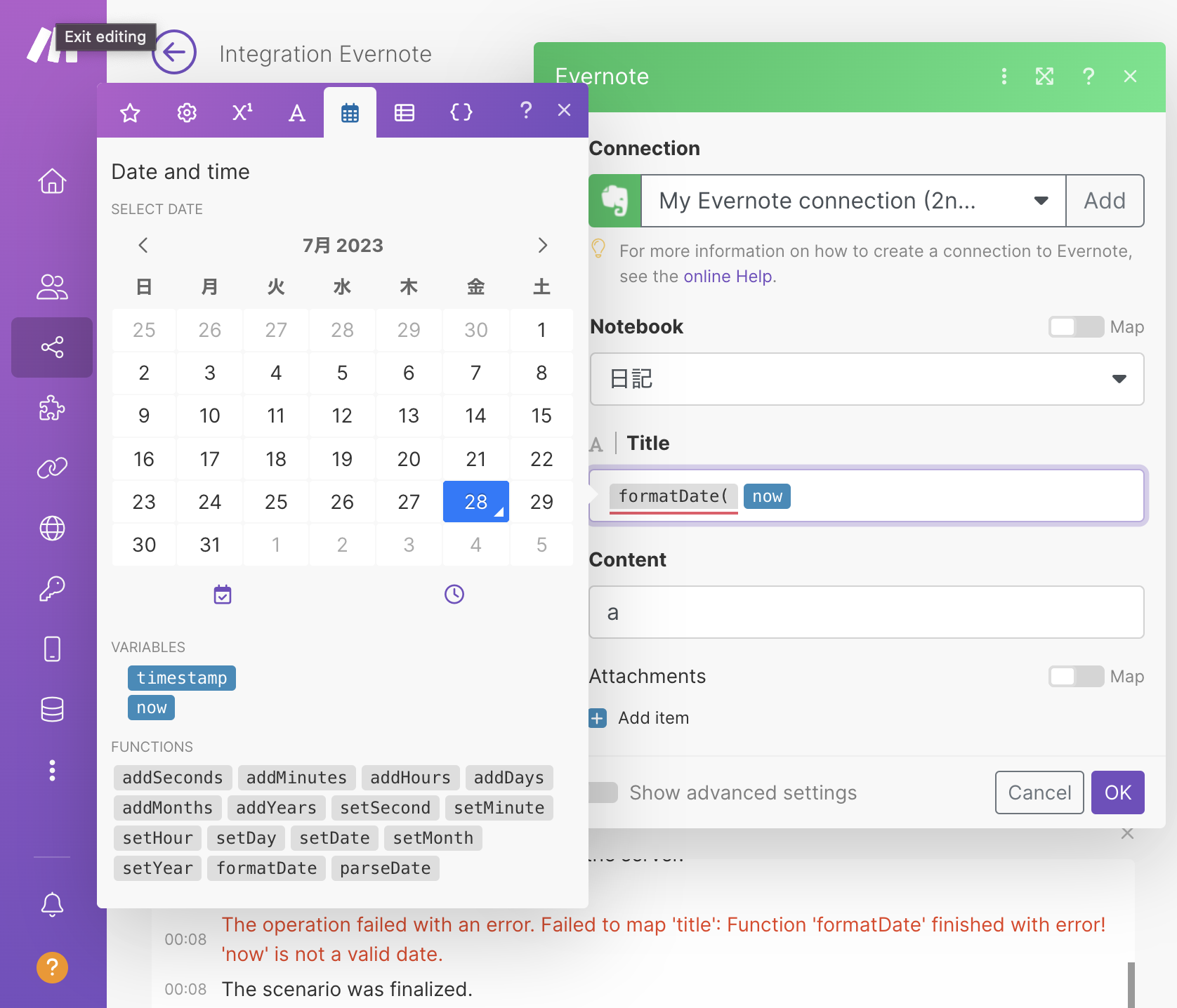
メニューが開くと思うのでカレンダーマークをクリック
カレンダーが出てくるので、下の「now」ボタンをクリックします。
すると
フォームにも反映されます。
後は手打ちで
「; YYYY/MM/DD)」と入力します。
これで現在の日付がYYYY/MM/DDの形式でノート名に入るようになります。
Content
という部分。
ここを既存のノートからコピーします。
④自動作成したいノートのテンプレートを作成
まずはEvernoteを開き、内容をコピーしたいノートを作成してください。
僕の方では「日記テンプレート」というノートを用意しました。
⑤テキストエディタからテンプレートのHTMLをコピーしてmakeのノート設定に反映
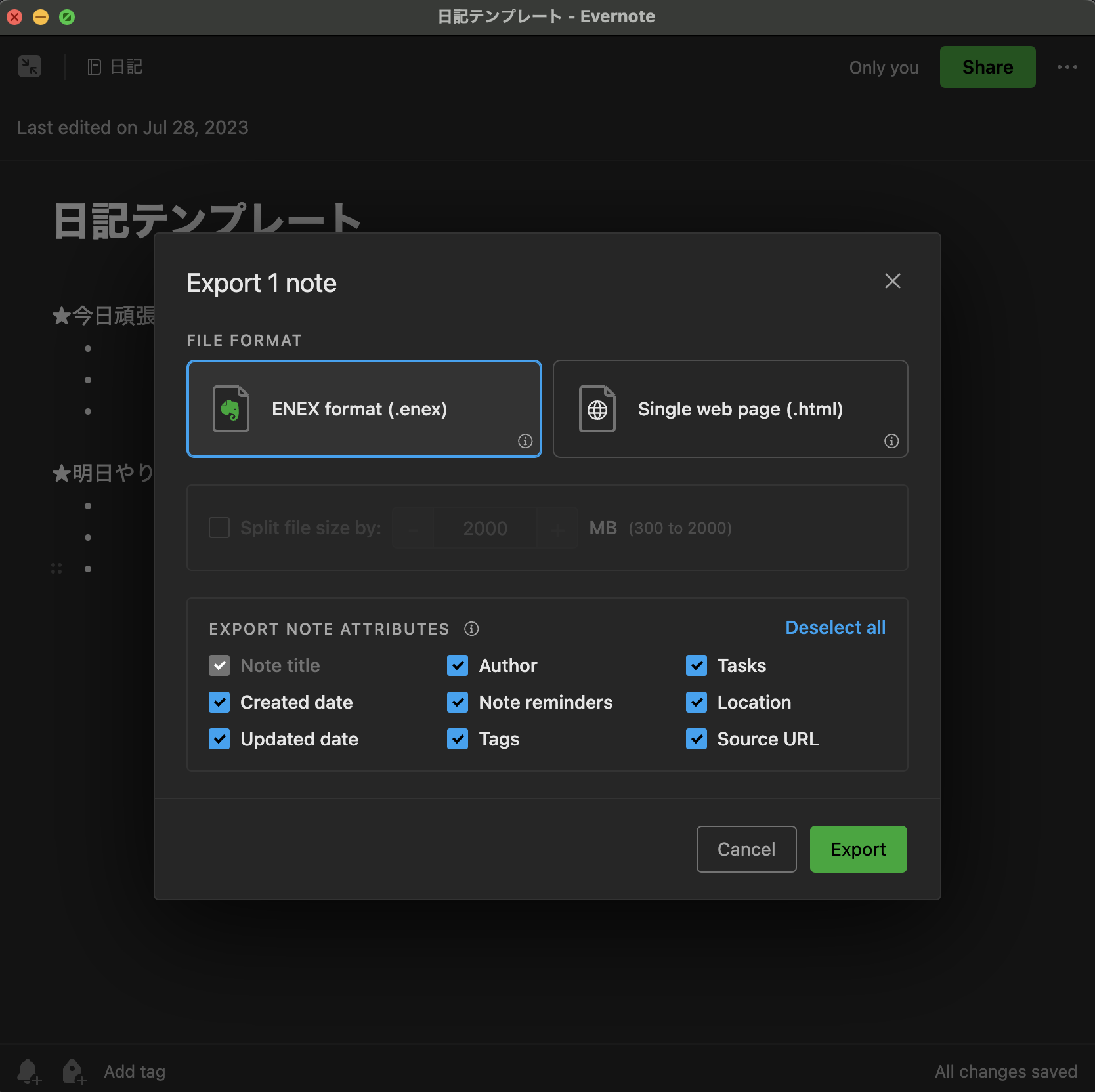
テンプレートを作成したら、Evernoteの右上の「・・・」メニューから「ノートをエクスポート」をクリック
するとダイアログが出るのでENEX形式でそのまま「エクスポート」をクリック。
次にファイルの保存先を決める必要がありますが適当な場所でOKです。
後にテキストエディタでそのファイルを開くので、開きやすい位置に置くのが良いかと思います
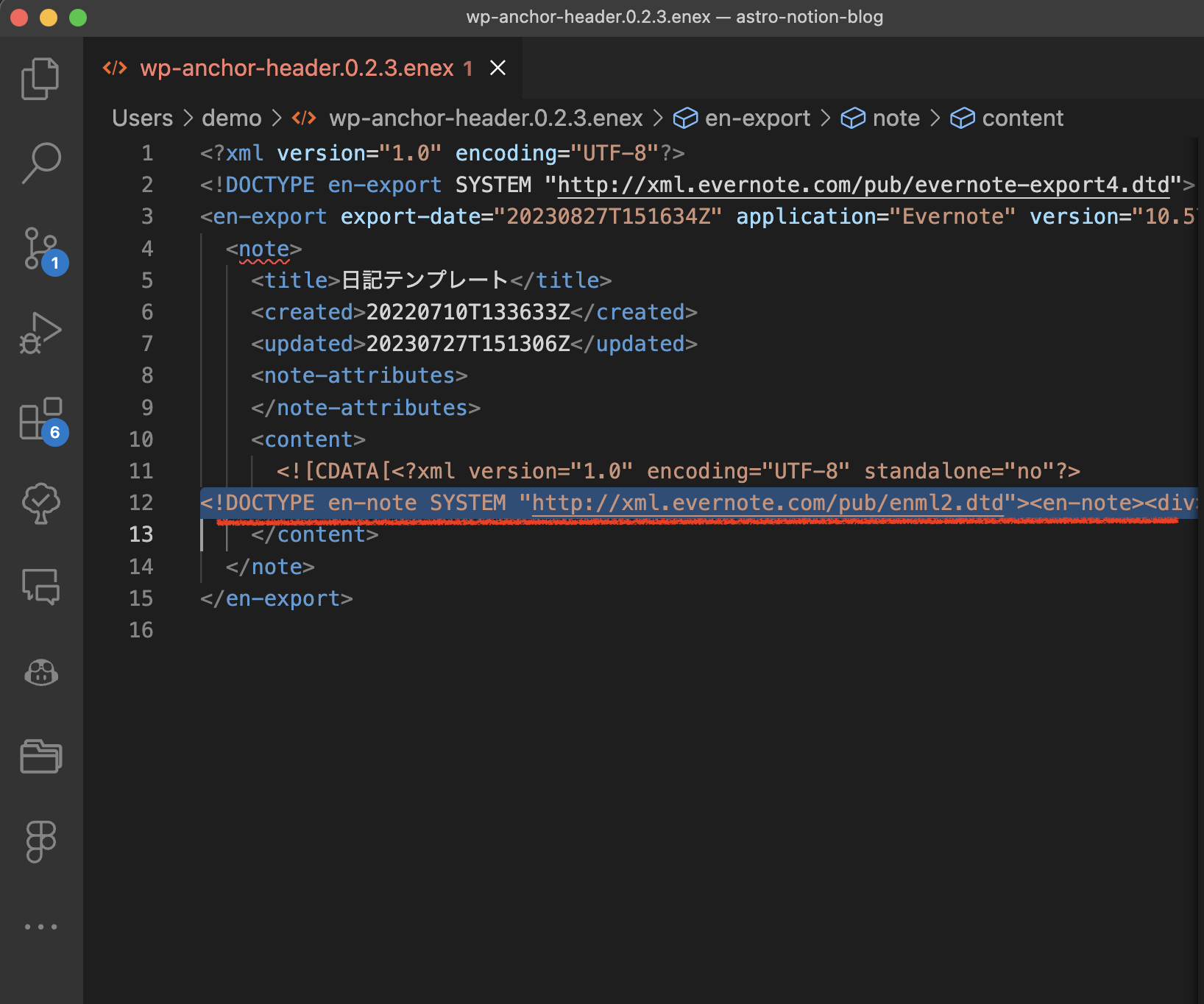
次にテキストエディタでそのファイルを開きます。
VSCodeで開いた図。
エディタで該当ファイルを開いたら、「<!DOCTYPE en-note ・・・」から始まる行をまるまるコピーしてください。
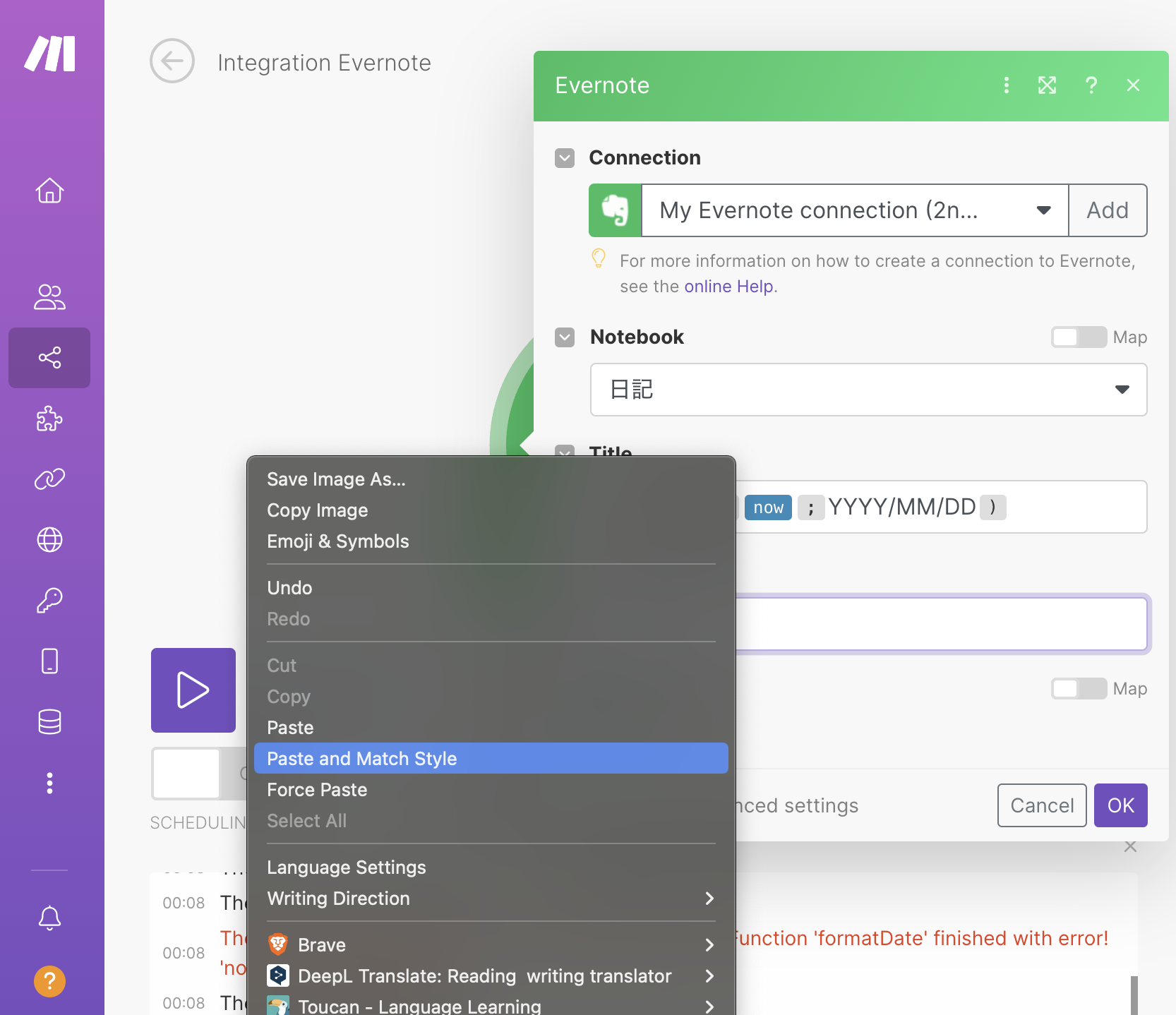
そしてそれをContentのところに貼り付けます。
その際、普通の貼り付けではなく「ペーストしてスタイルを合わせる」の方で貼り付けてください。
(スタイルを合わせないとエラーが出ます)
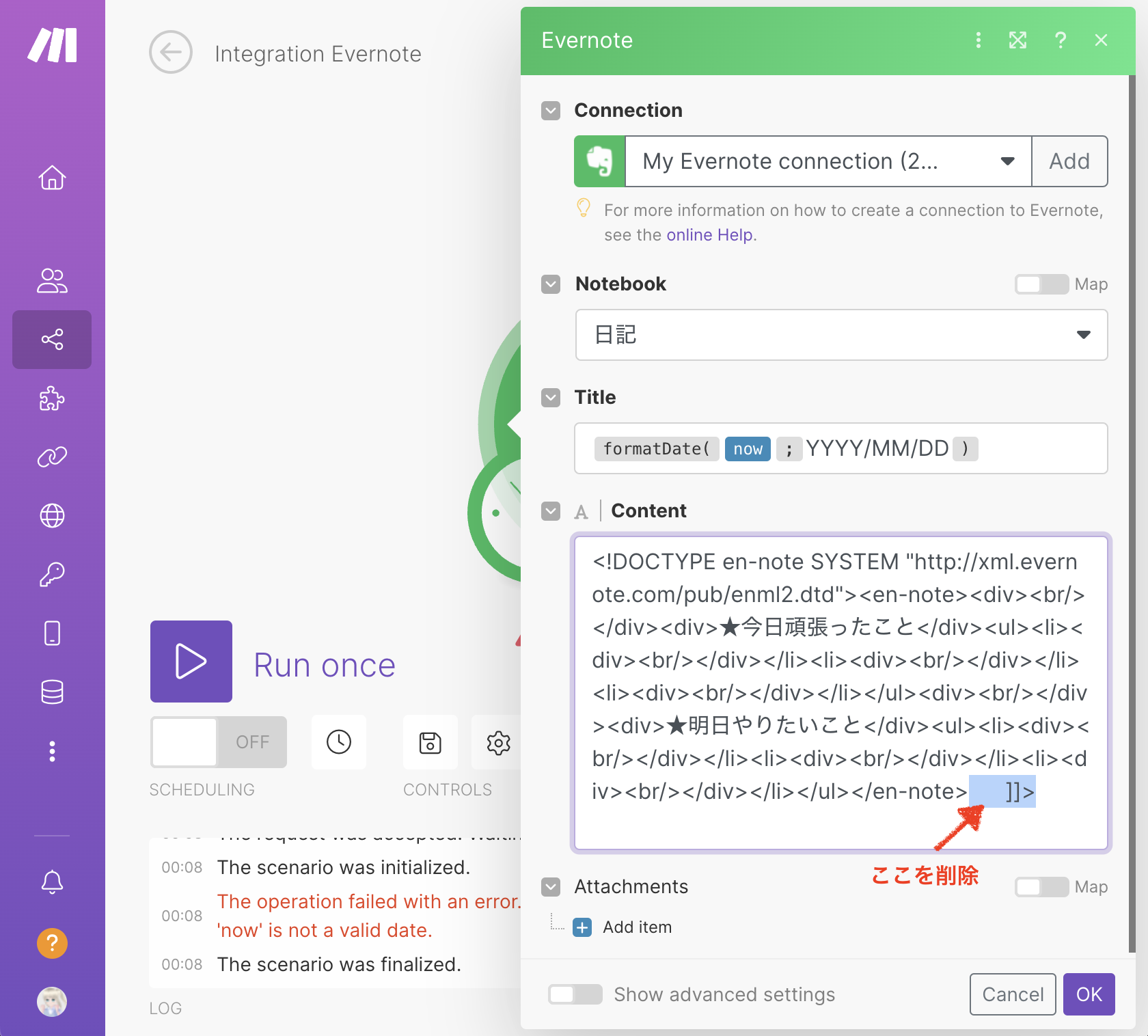
貼り付けた後に微修正を入れます。
貼り付けたテキストの末尾をみると「</en-note>」というテキストが見えると思いますが、それ以降の部分「 ]]>」は不要なので削除します。
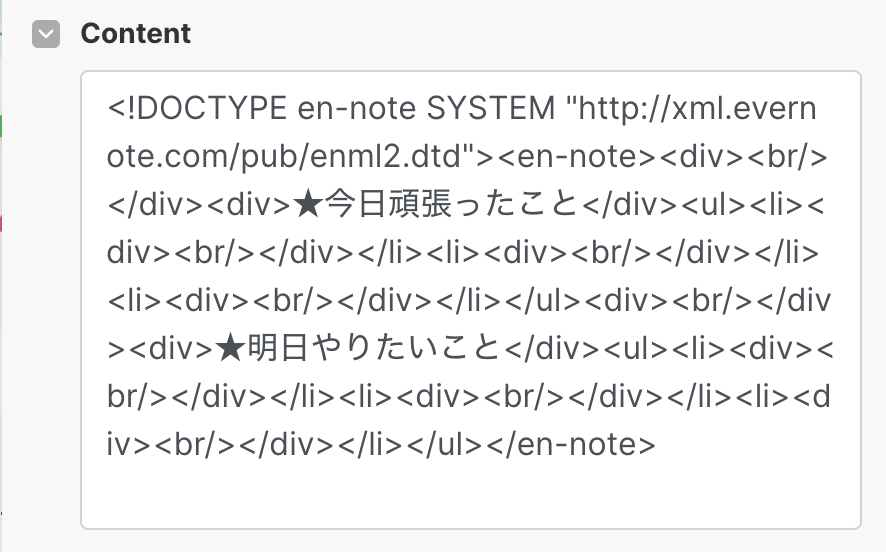
調整後のテキスト。
これでほぼ準備は完了です。
右下の「OK」ボタンで設定を閉じましょう。
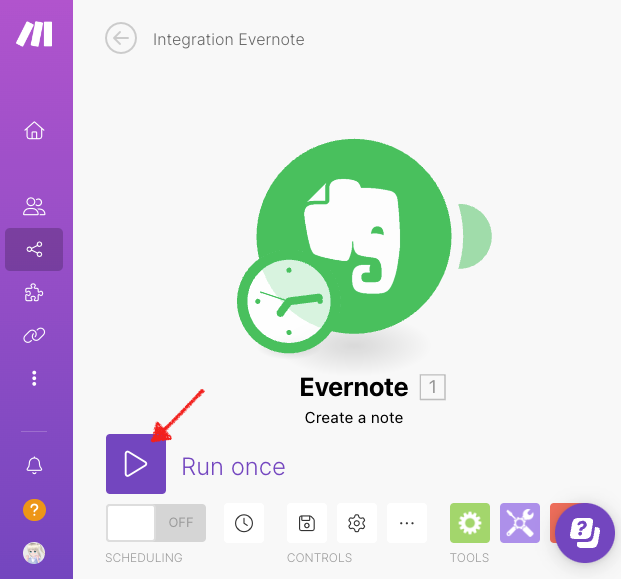
さてそれではここまでで一度実行してみましょう
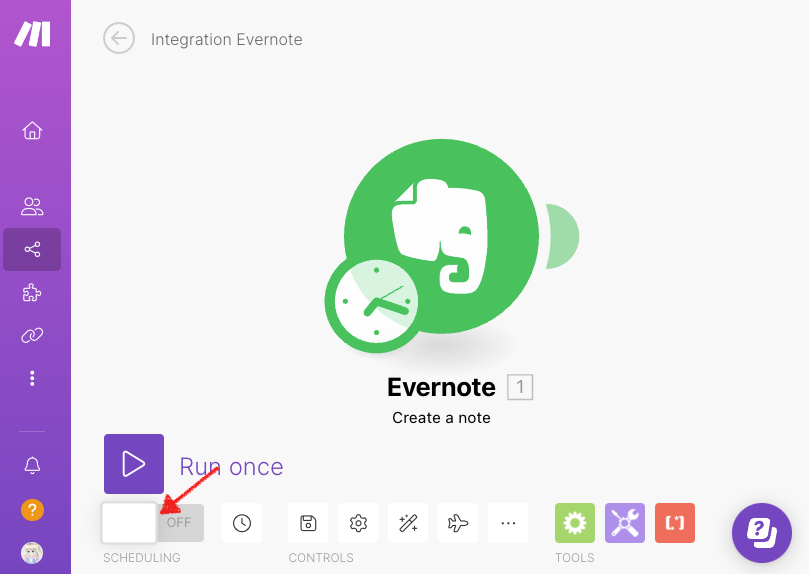
左下に「Run once」という再生ボタンのようなものがあると思うのでそれをクリックして実行してみてください。
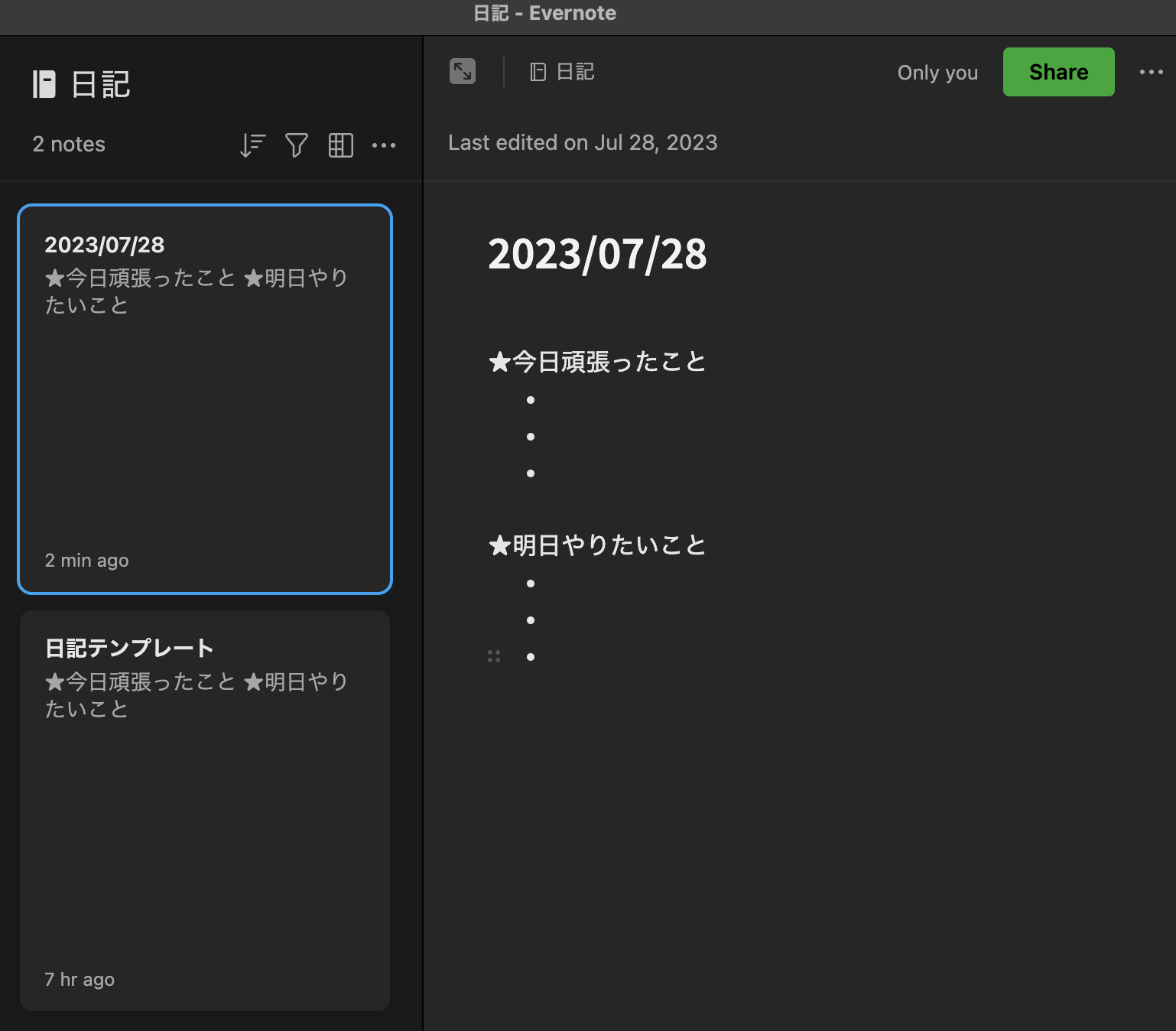
少し待つと、指定したアカウントの指定したノートブックにノートが作成されます。
それが確認できたら成功です。
⑥ノートの作成頻度(スケジュール)の設定
最後にどのくらいの頻度でノートを作成するか指定します。
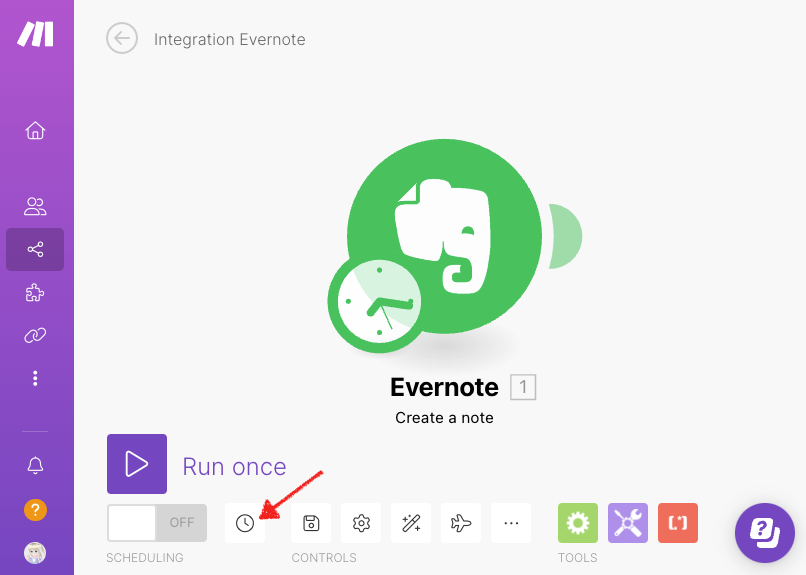
「Run once」ボタンの右下に時計のマークがあると思うのでそこをクリック
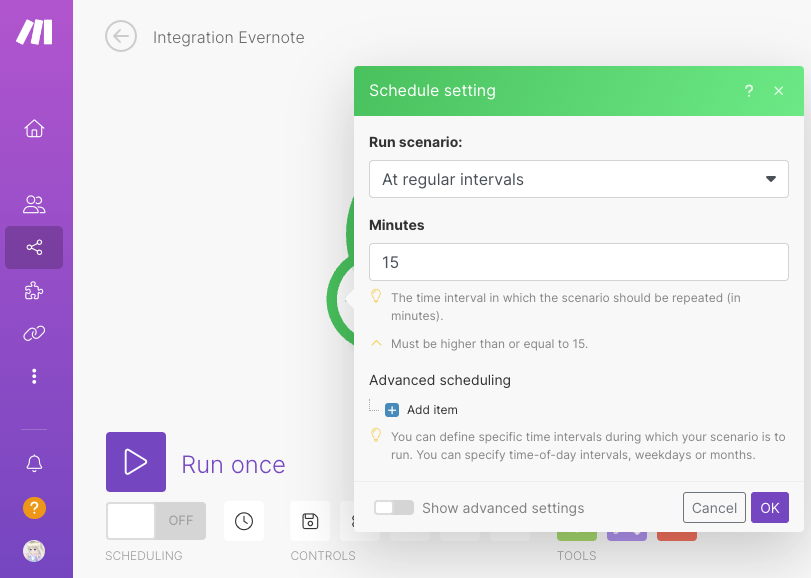
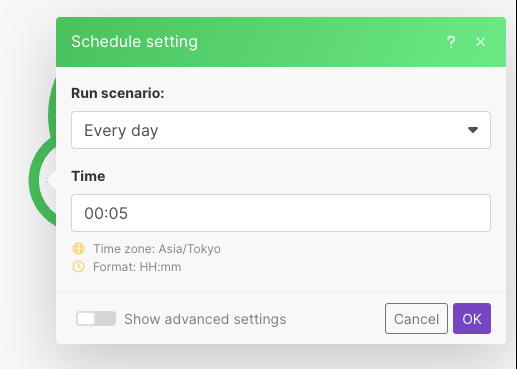
するとスケジュールを設定できるポップアップが出てきます。
今回は日記なので毎日。
で、時間は0:05分に作成するようにします。
設定したらOKを押して閉じます。
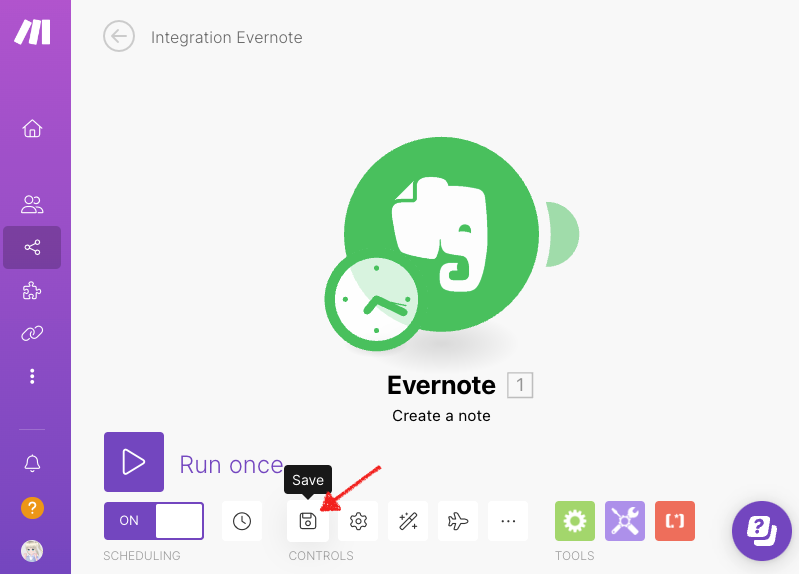
あとは「Scheduling」をONにした後、時計マークの右のセーブボタンを押せば完了です。
ONの状態
saveを押す
⑦完成
あとは毎日指定の時間になったらEvernoteにノートが作成されます。
以上です。
あとがき
Evernoteはあらゆる形式のデータが保存できたり、様々な連携ツールが揃ってたり、APIが使えたりと自分の好きなようにカスタマイズしやすいので毎日のように使わせてもらってます
(とりあえずEvernoteに置いておけば後で使えるぜ!と思い何でもかんでも放り込む始末w)
今後もEvernoteの連携周りでこれ便利だなと思うものがあれば共有していきたいなと思います!
参考文献
閲覧いただきありがとうございました。みなさんのお役に立てましたら幸いです!
コメントなどもお待ちしてます
本日の紹介🔖
「才能は存在しない」「好きと得意で探してはいけない」など今までと違う視点からの自己分析について知れる面白い書籍でした🌦️

 記事一覧
記事一覧